Problems
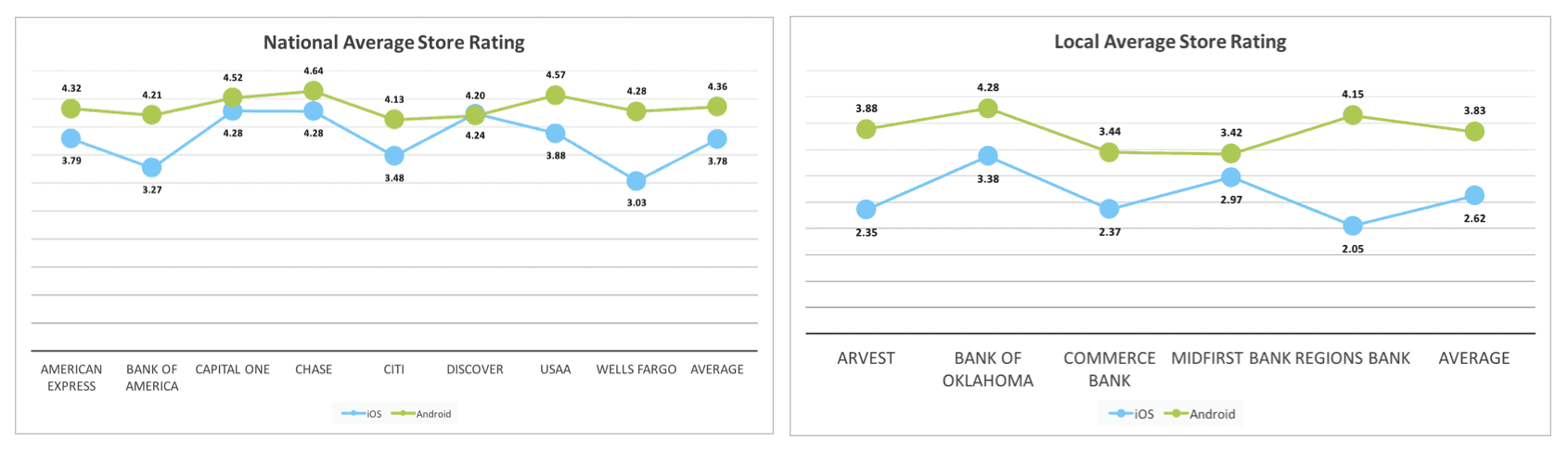
Arvest Bank’s current mobile app was publicly rated poorly by customers on both iOS and Android app stores (average rating = 2.5 stars), indicating a poor user experience
The outdated Arvest mobile app lacked the features, functionality, and top-tier user experience necessary to achieve the goal of expanding its targeted geographic footprint and attracting a younger tech-savvy customer base.
With the growing demand for an excellent mobile banking experience, competitors both regionally and nationally were updating their mobile apps and making it difficult for Arvest to compete in the marketplace.
Solutions
Conduct current and prospective customer research to determine what aspects and functionality matters most to them when it comes to their ideal mobile banking experience.
Design a new mobile app experience that delights customers and allows Arvest to stand out in the regional and national marketplace.
Prioritize a research-backed set of core features for an MVP / Post-MVP roadmap that accomplishes the above without unnecessarily slowing down the release schedule for the app.
Research
Wireframing
Brand Design
High-Fidelity
Hand-Off
Identifying the Target Customer
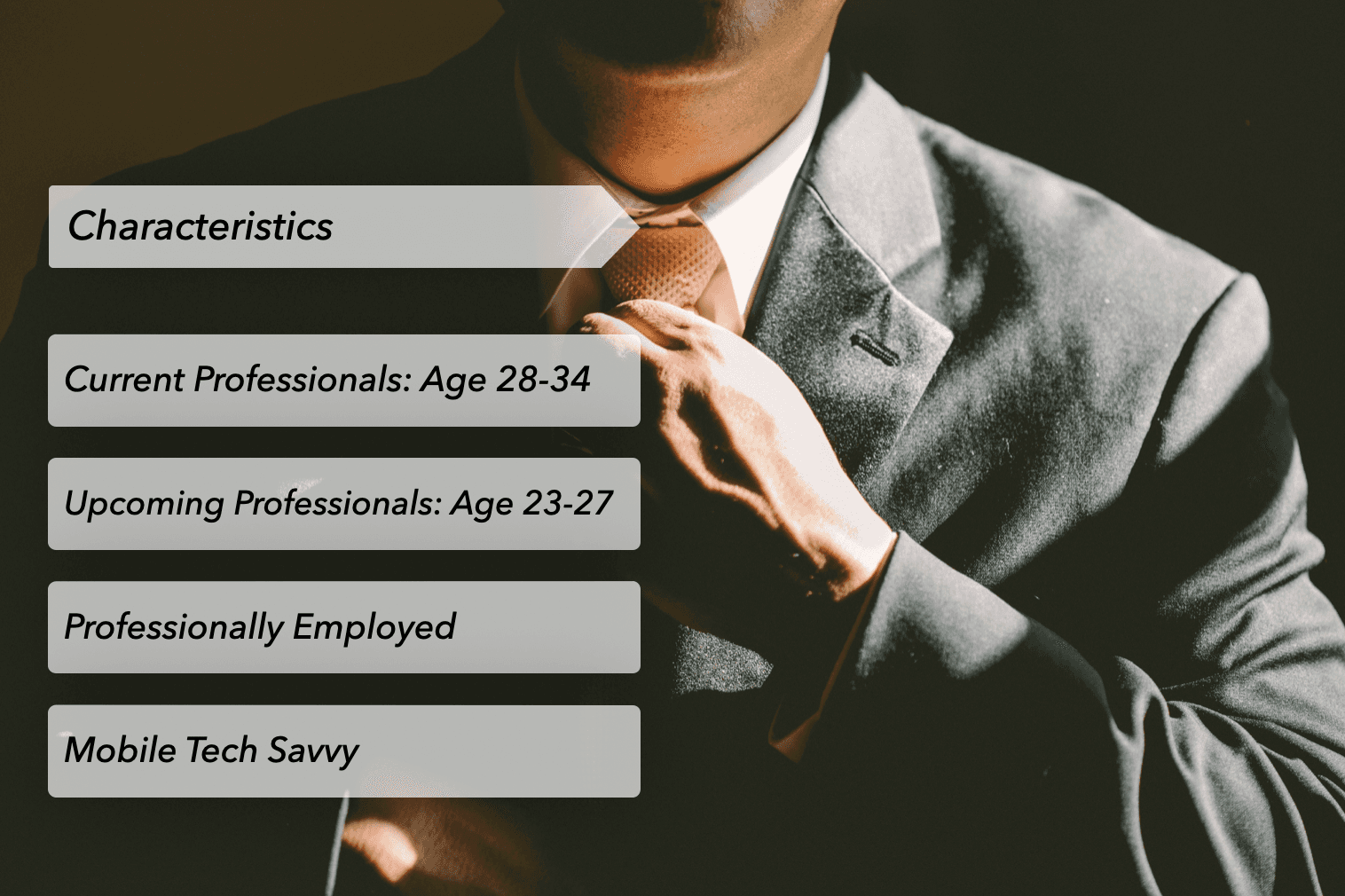
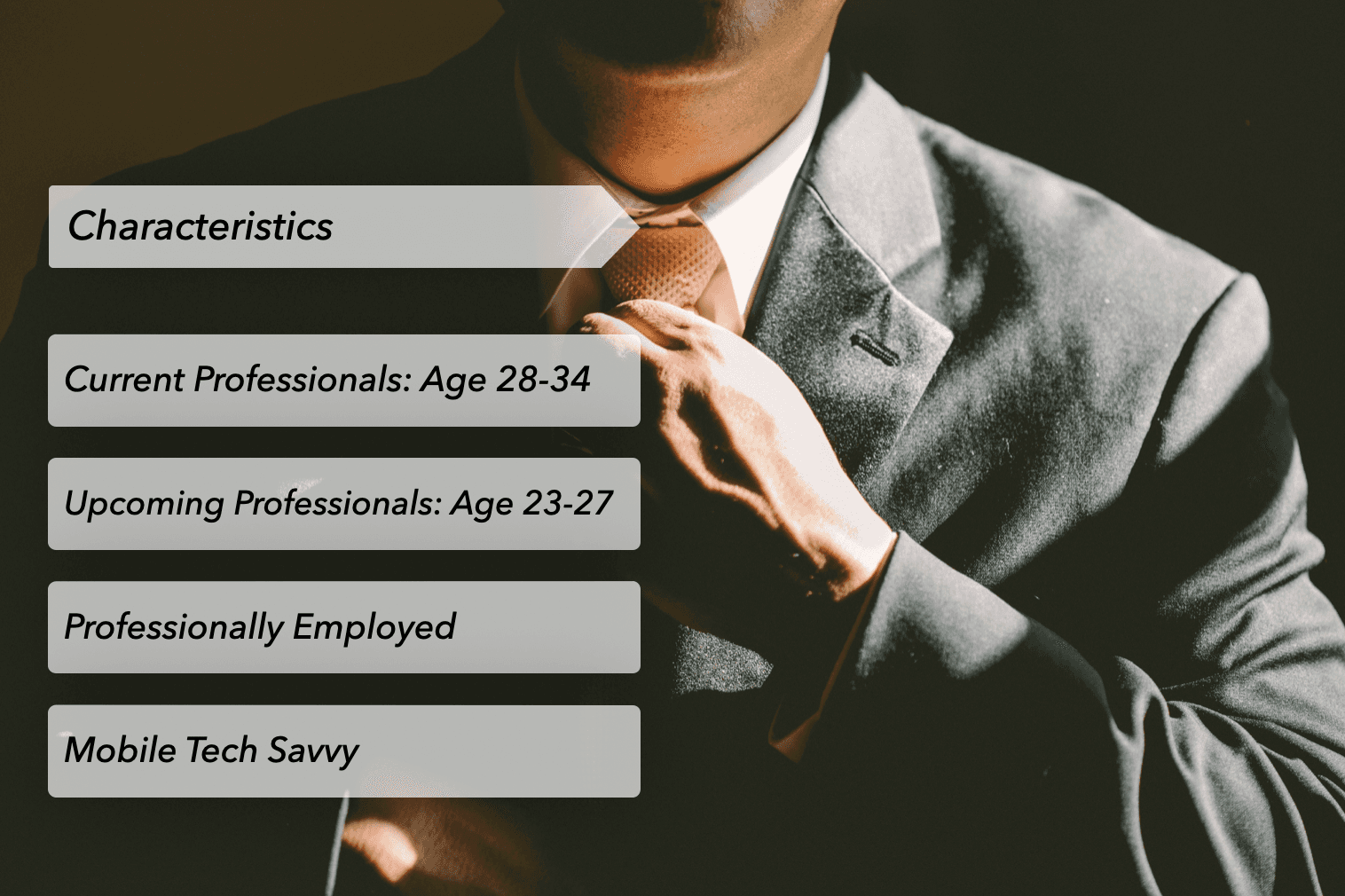
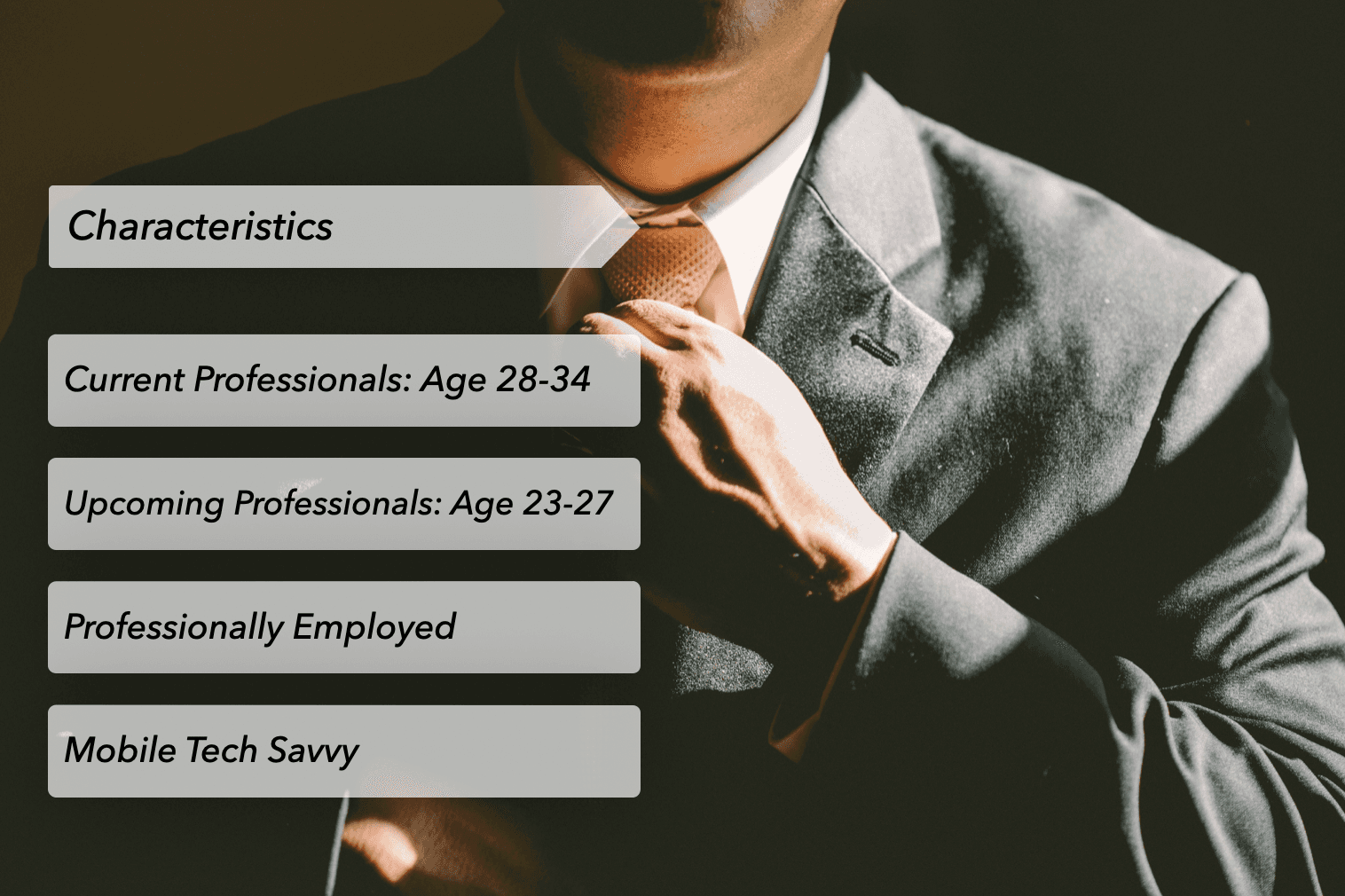
Arvest Bank had a key prospective customer they wanted to target with the mobile banking app experience and functionality. These target customer characteristics are summarized below and further broken into 2 sub-categories. Stakeholders expressed that the overall design must also meet a high degree of usability and accessibility to ensure inclusivity across their full spectrum of customer personas.


Interviews and Surveys
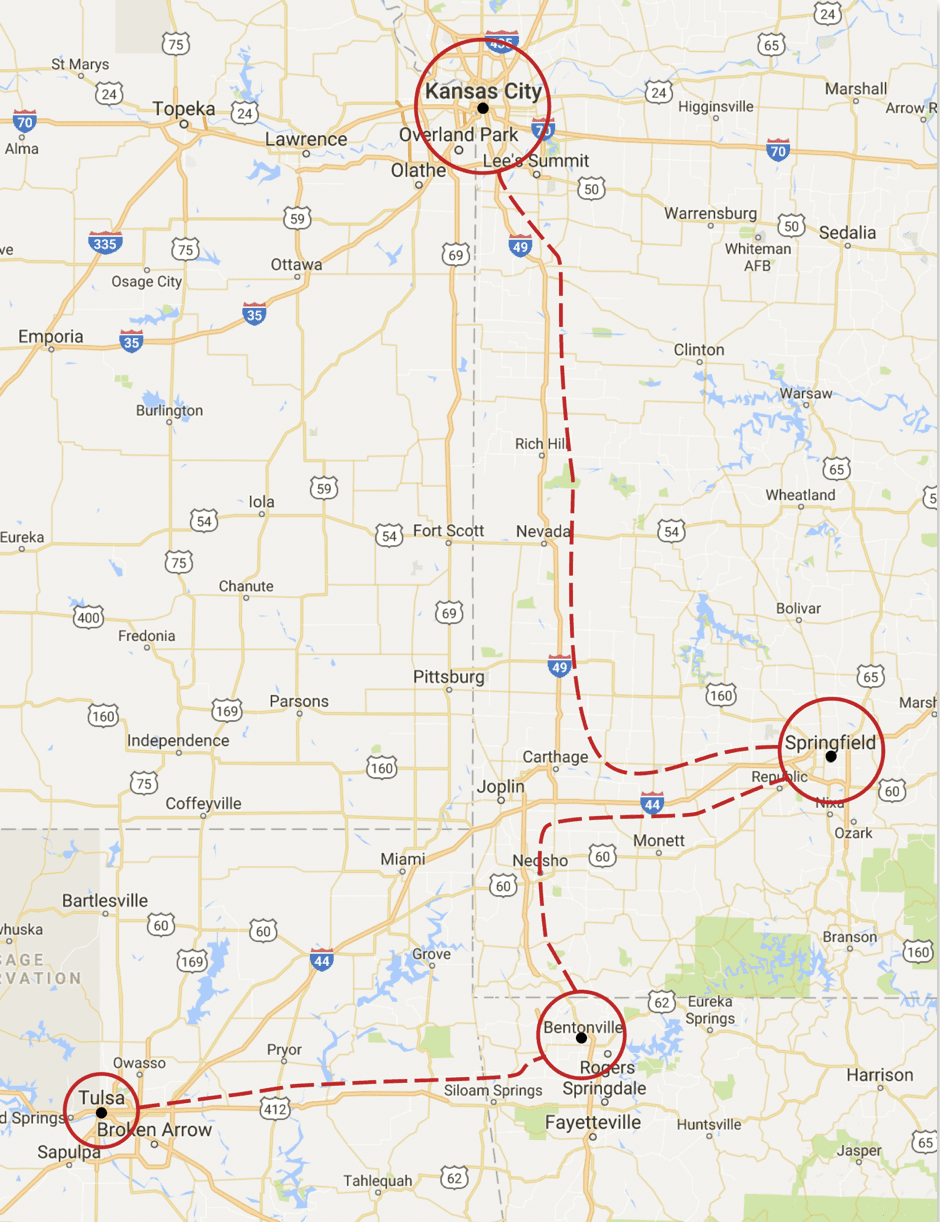
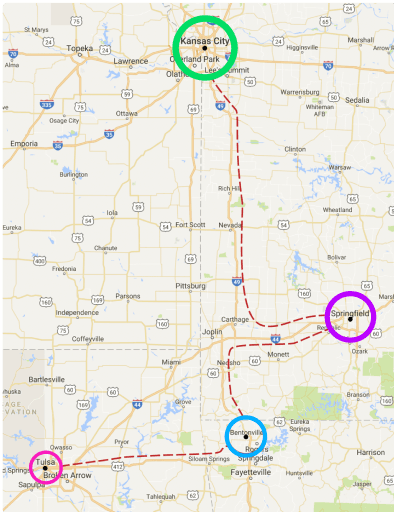
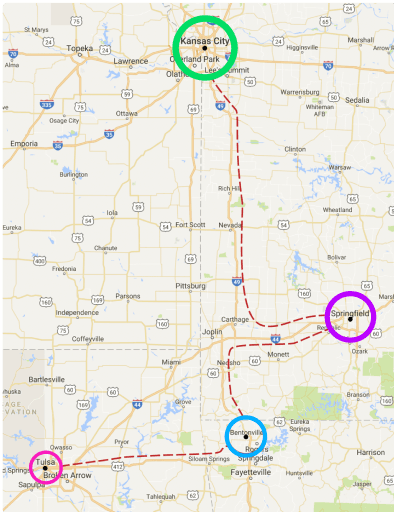
I conducted in-person interviews and surveys with target customers in cities that represented 4 of Arvest Bank’s target regions in order to understand key customer expectations and insights and develop personas specific to their target prospective customer.
Kansas City - Target Customer Surveys
Springfield - Target Customer Surveys
Bentonville - Target Customer Interviews
Tulsa - Target Customer Interviews
50
50
20
20
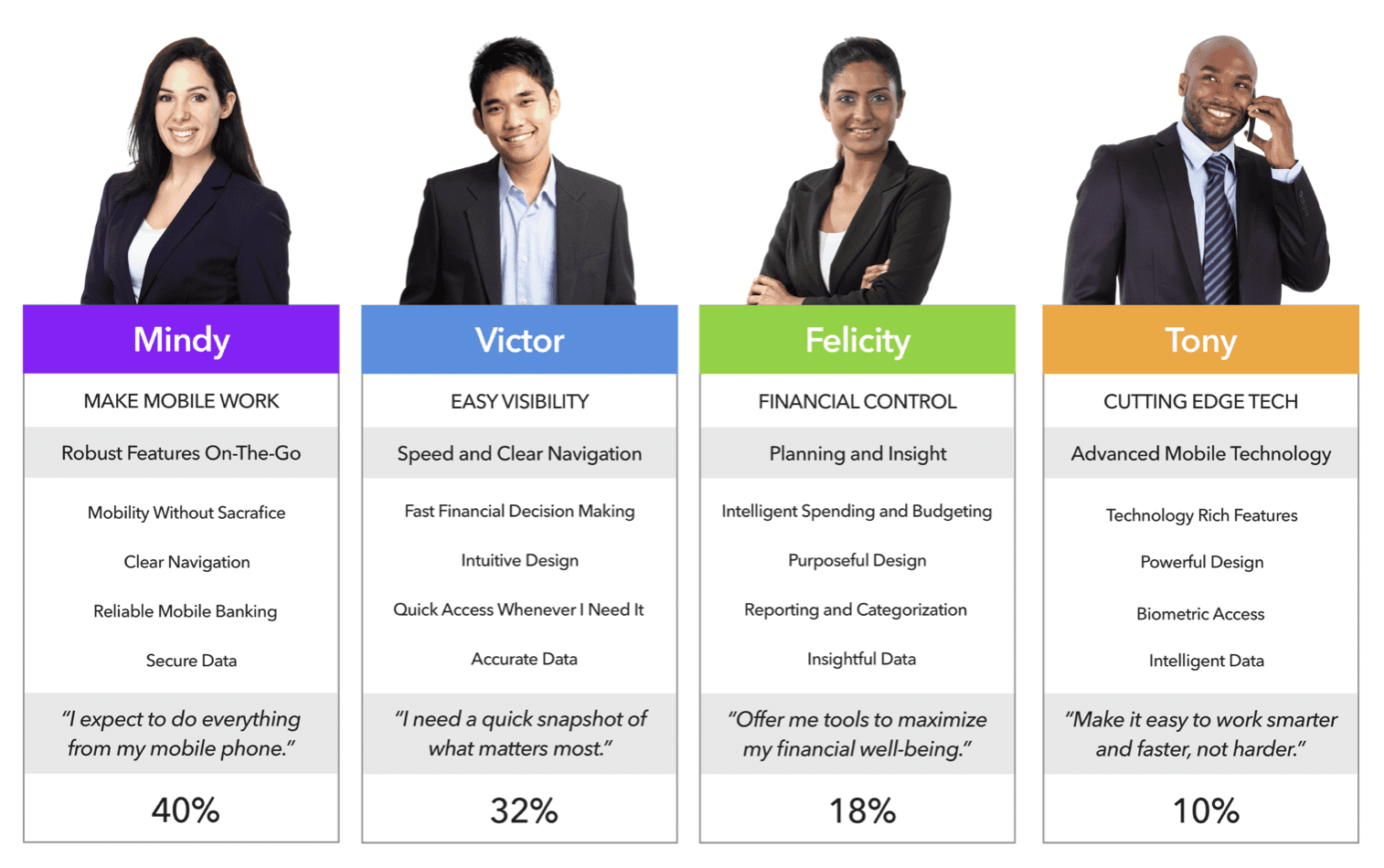
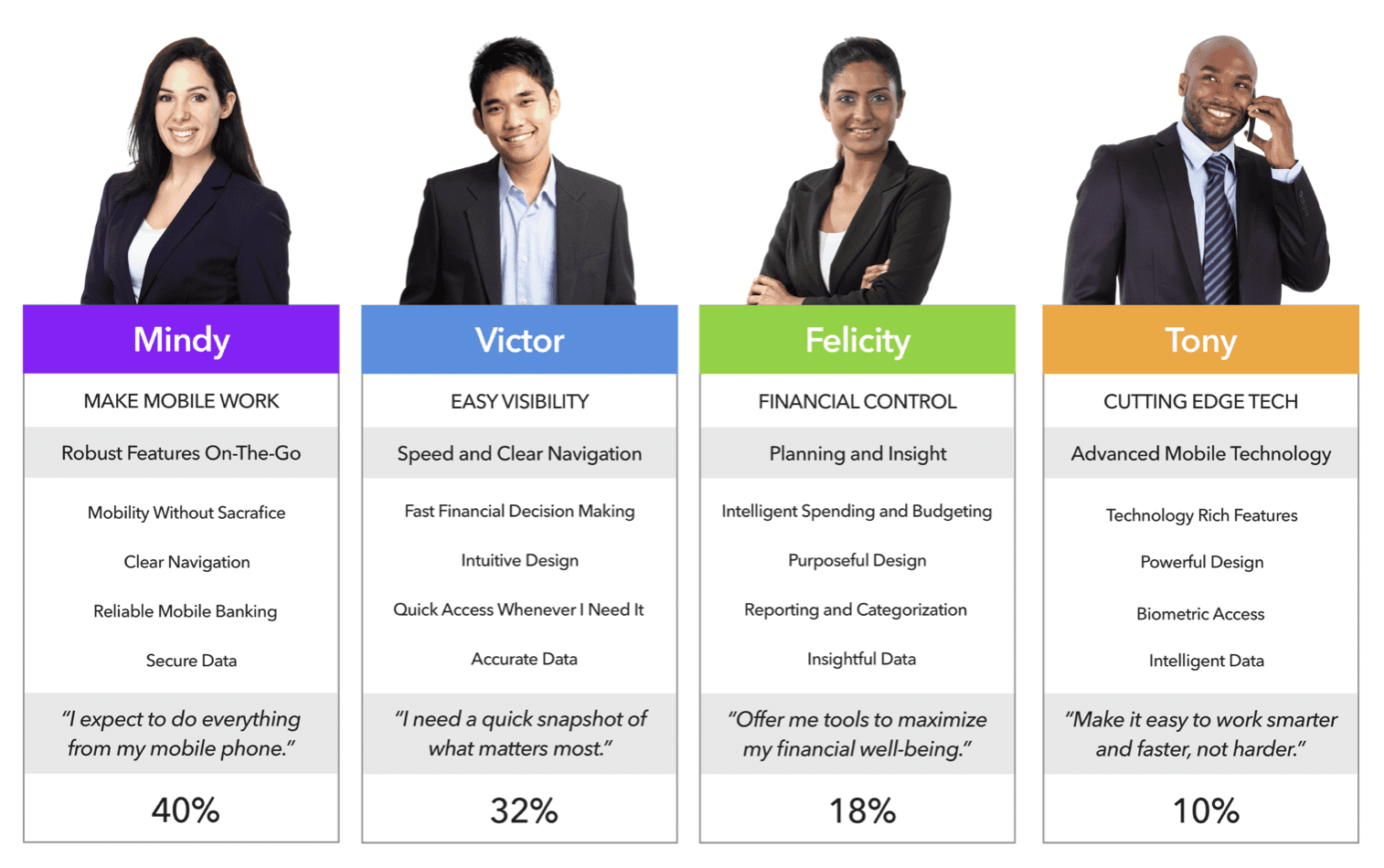
Target Customer Personas
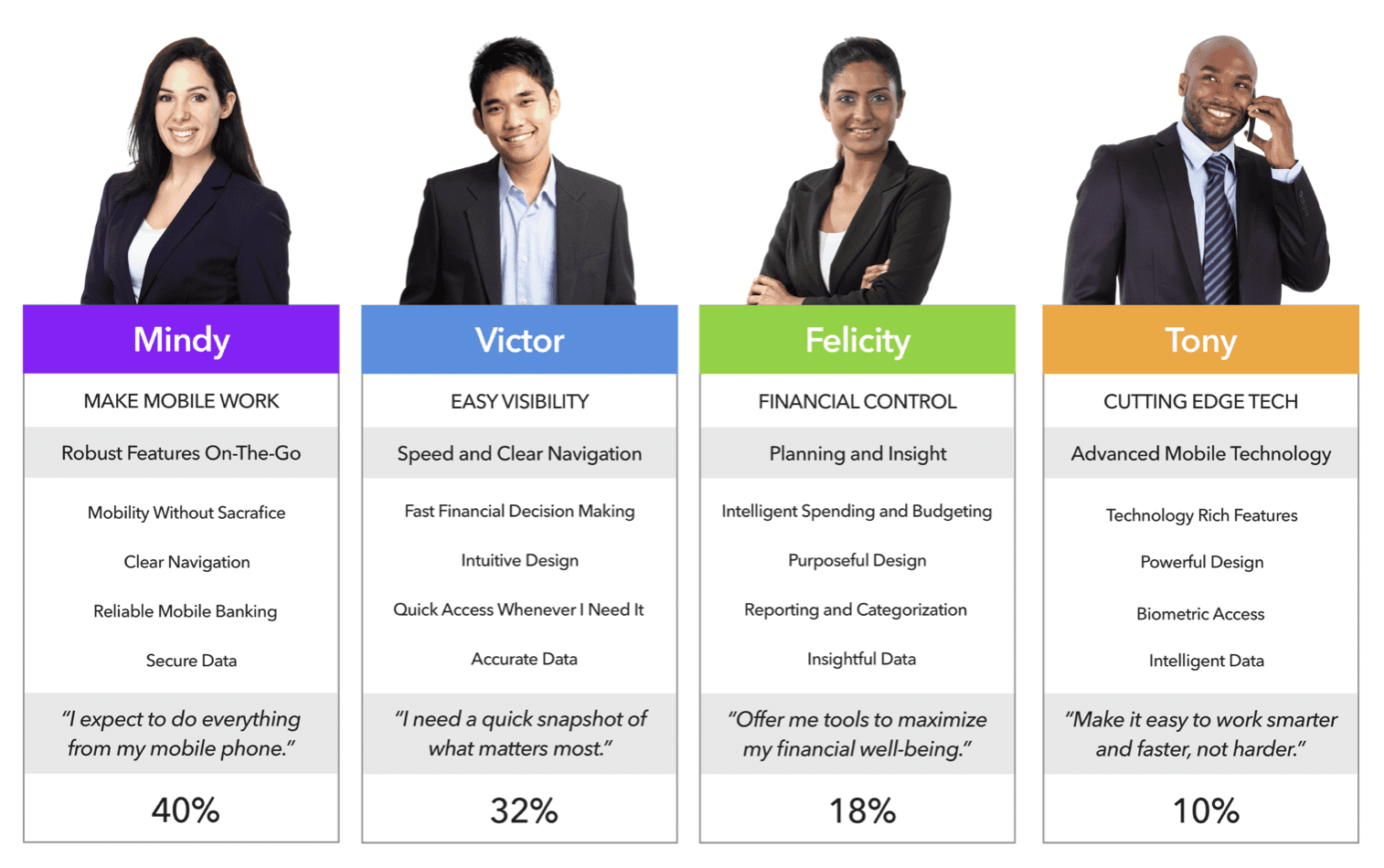
After synthesizing the findings of the research, I built personas to represent four primary subcategories of target customers illuminated by the customer research findings. The summary of these characteristics and needs of each persona is represented below:

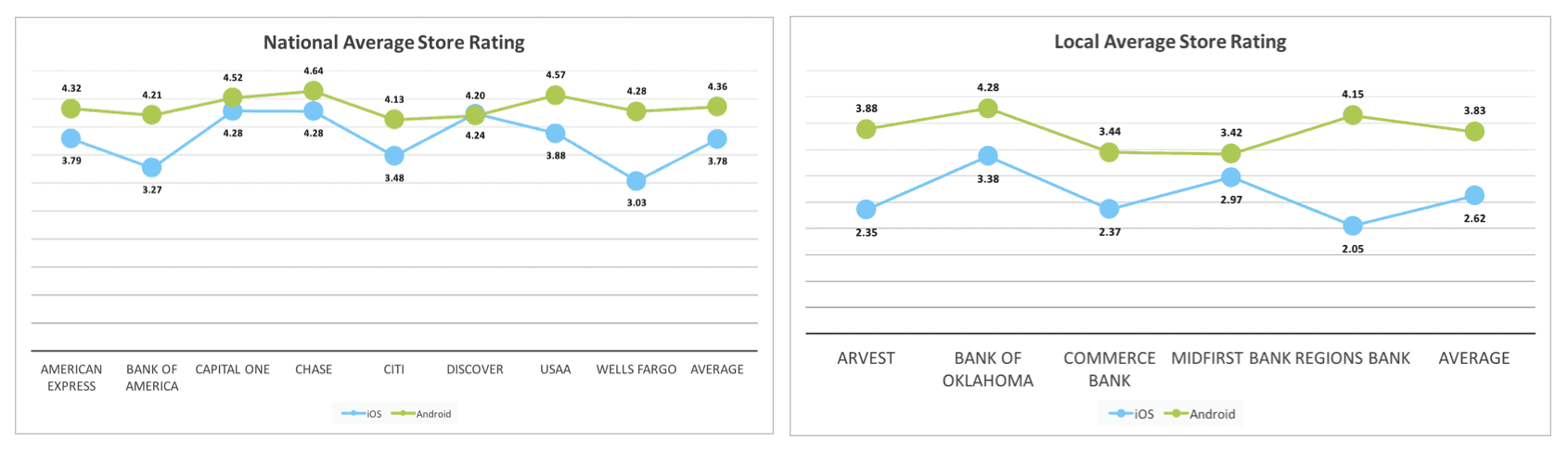
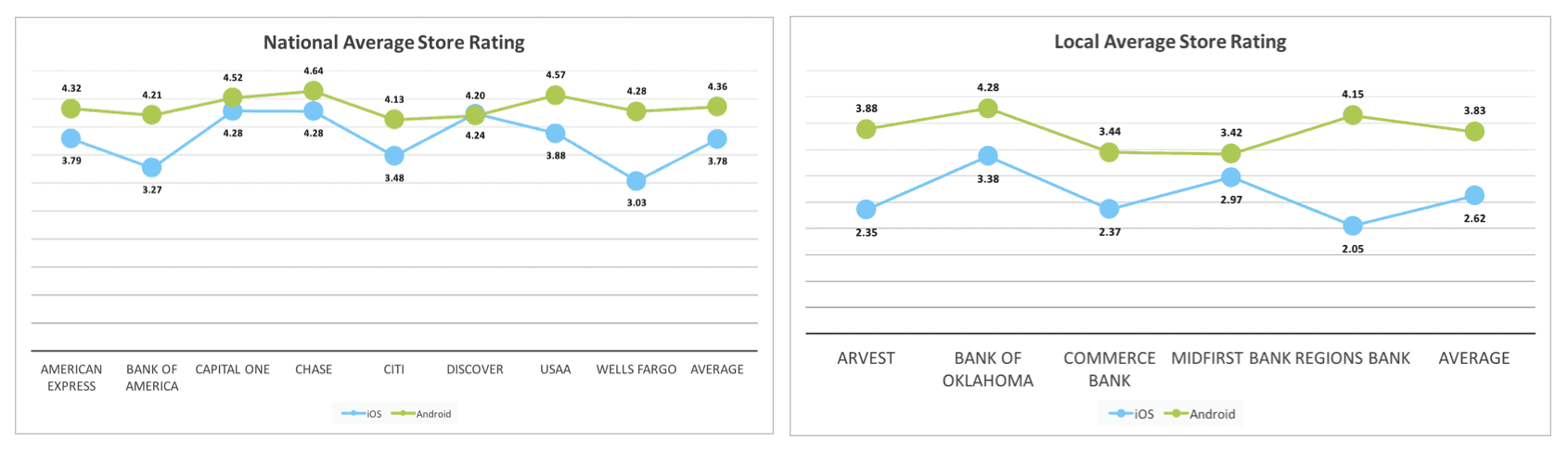
Competitor Research
My team analyzed and audited the top regional and national competitor mobile banking apps. Findings were synthesized and presented to Arvest Bank stakeholders on the following:
Available features
Missing features
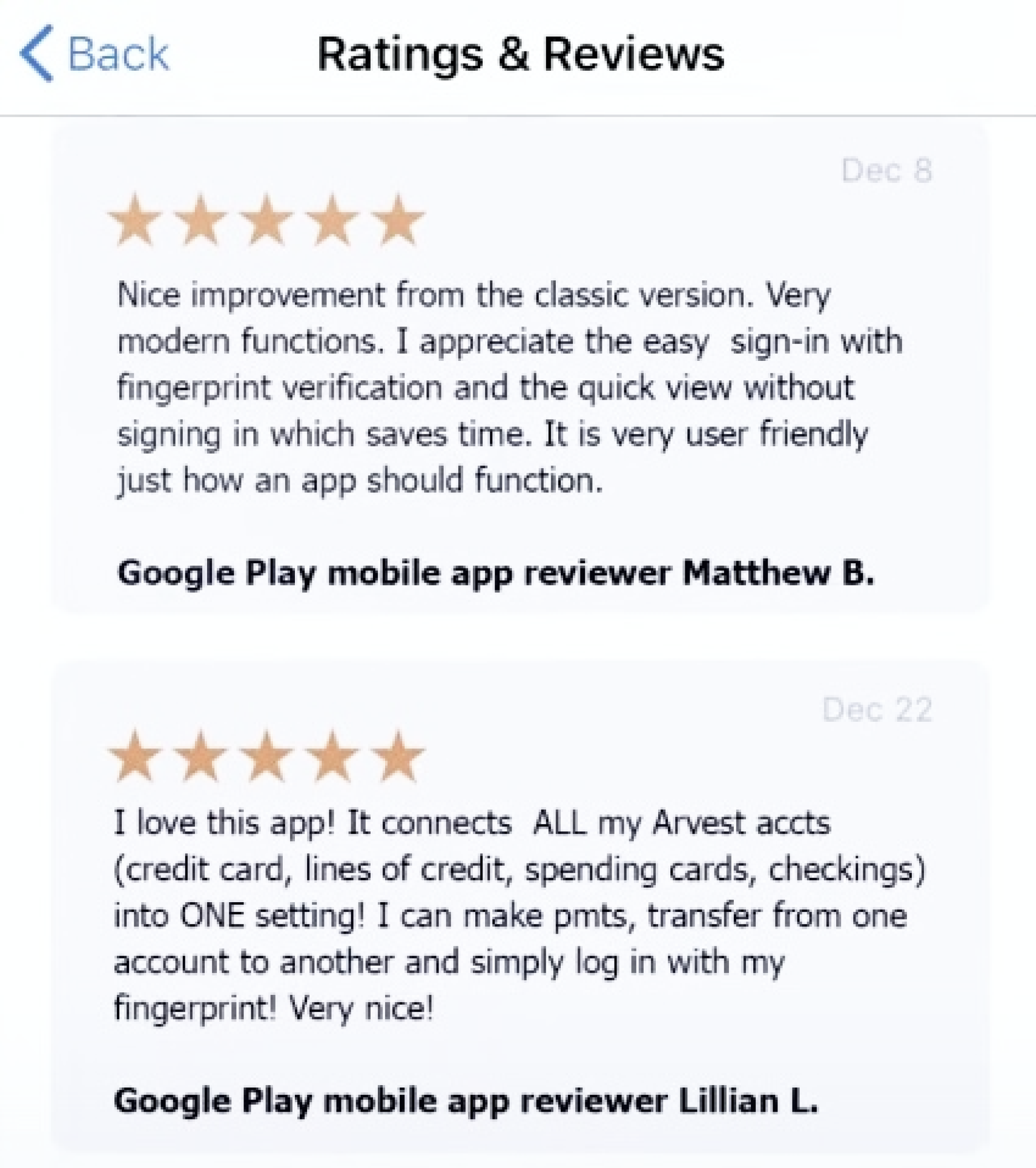
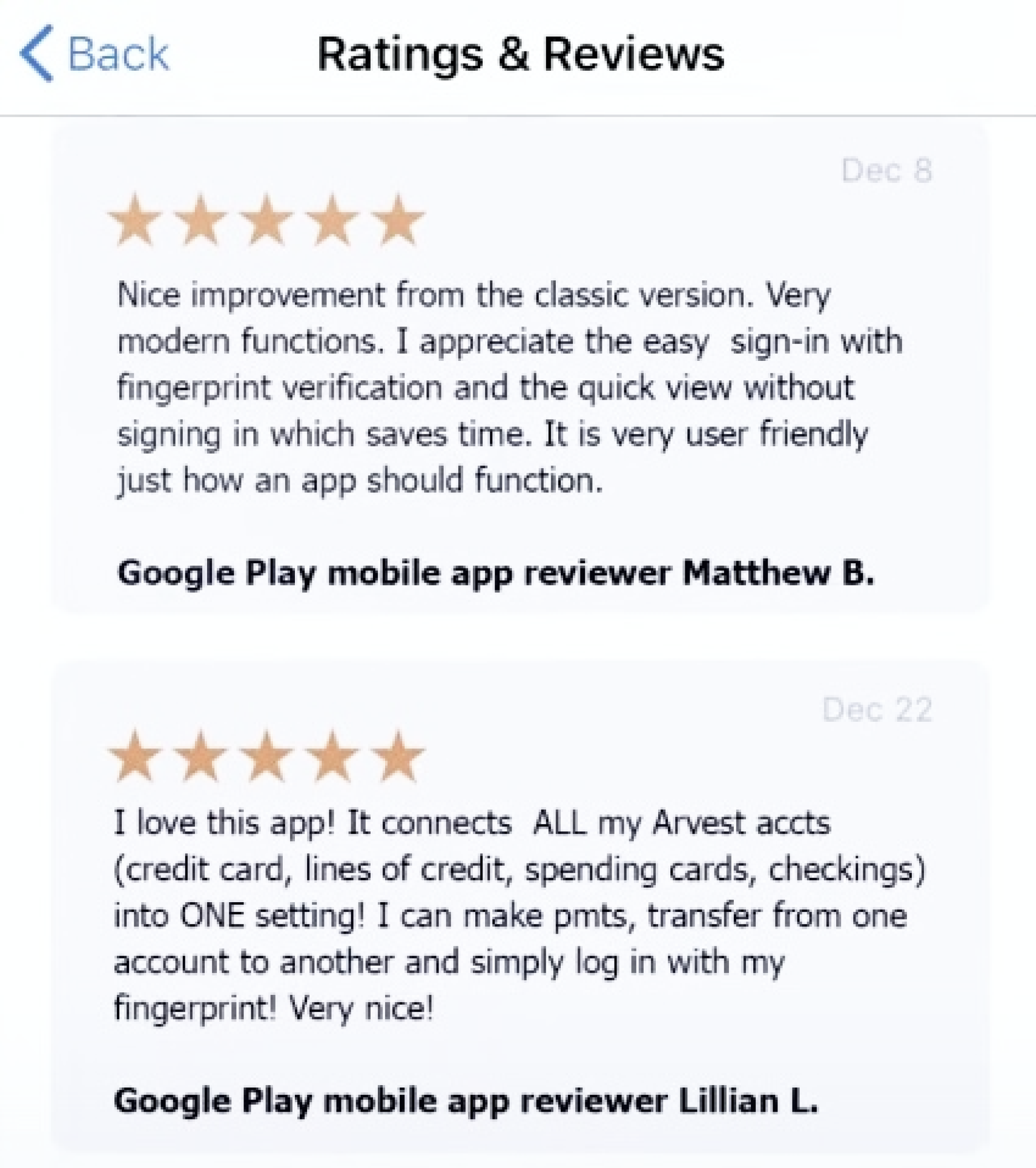
Customer reviews
User Experience (positive and negative aspects)
Customer ratings (from iOS App Store and Google Play Store)

Research
Wireframing
Brand Design
High-Fidelity
Hand-Off
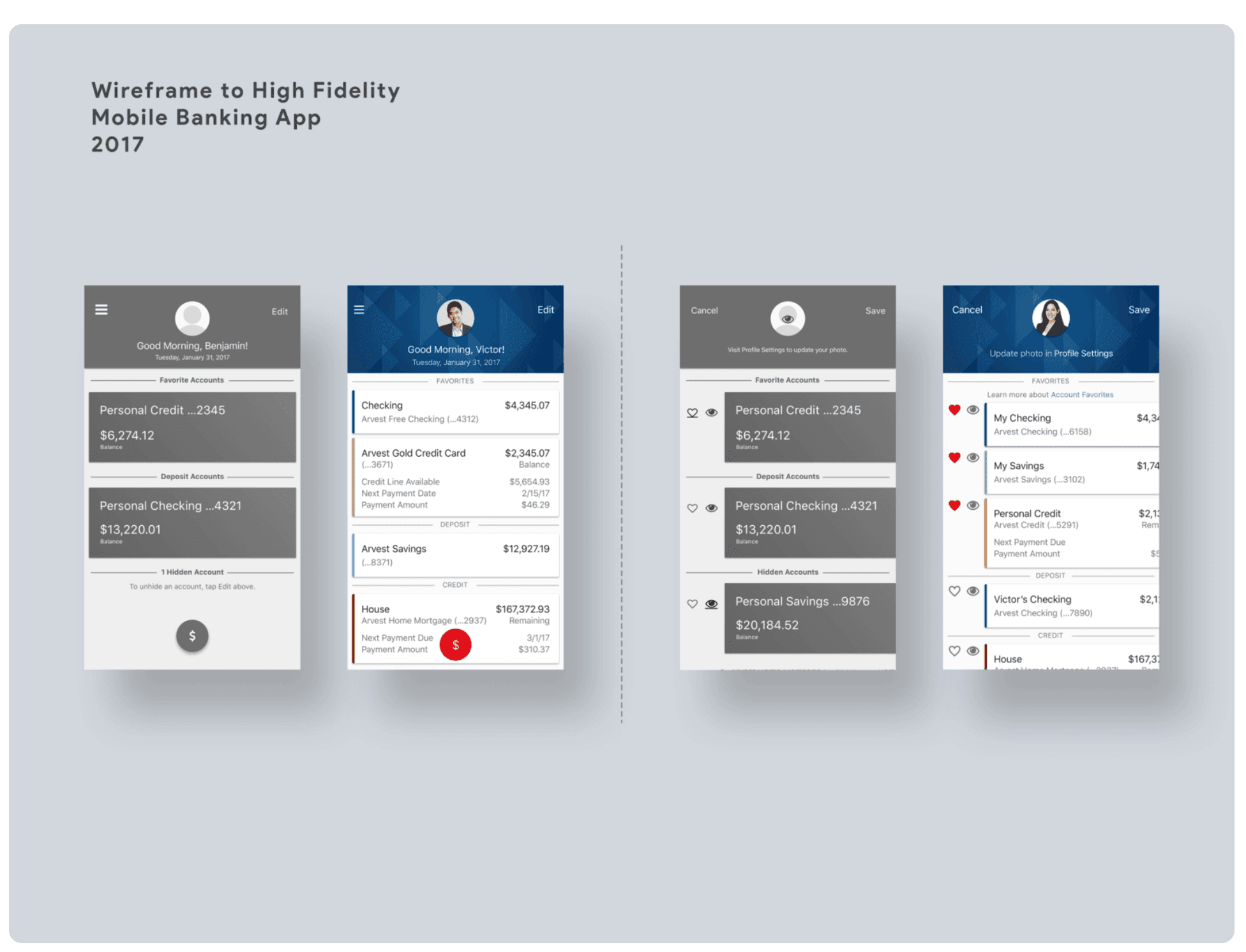
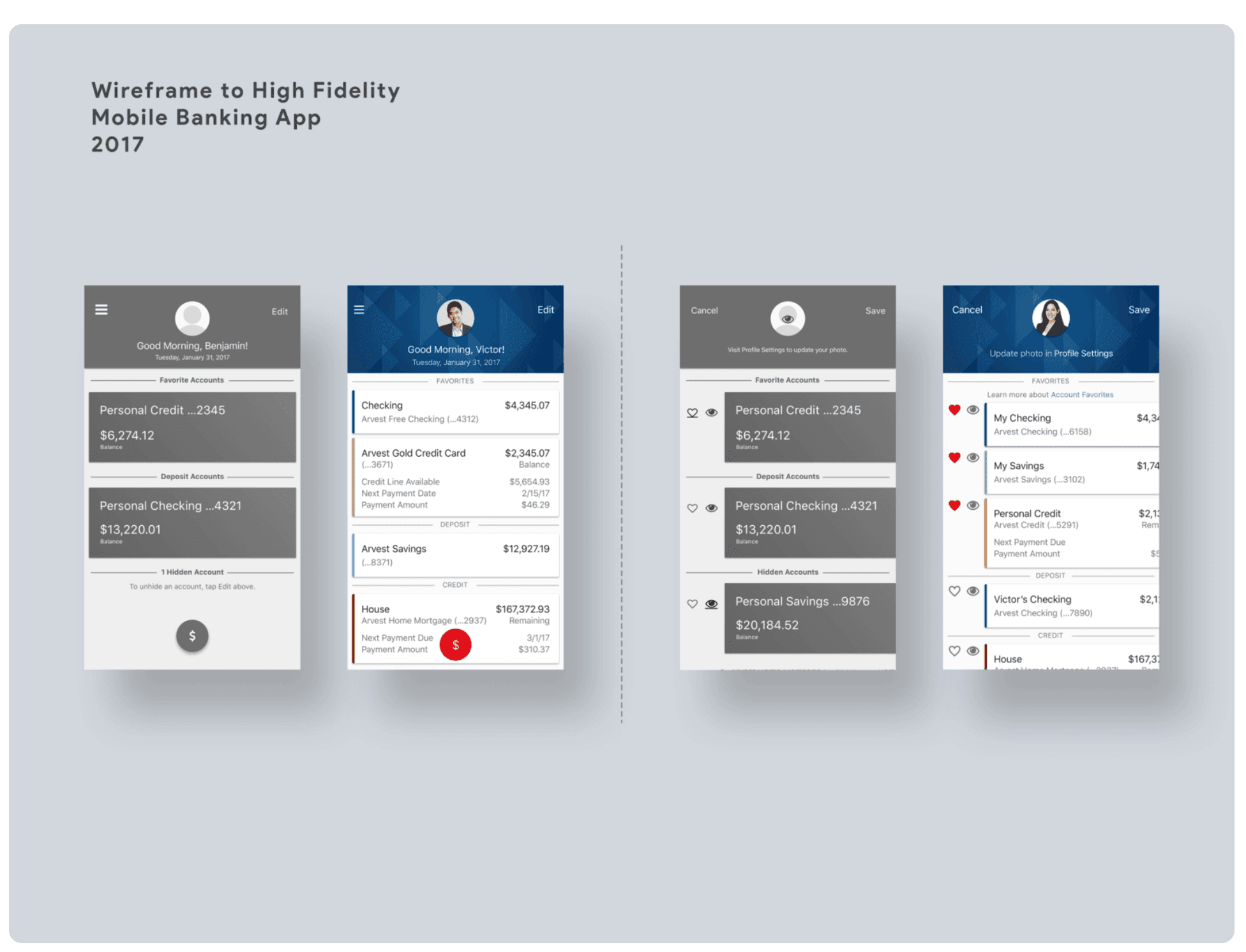
MVP Scope & Wireframe Prototyping
After synthesizing and presenting the research, my team worked with product managers and Arvest Bank stakeholders to determine MVP scope. This included prioritizing and roadmapping core and fast-follow functionality based on customer need and time necessary for implementation (using a numerical scoring of level of effort).
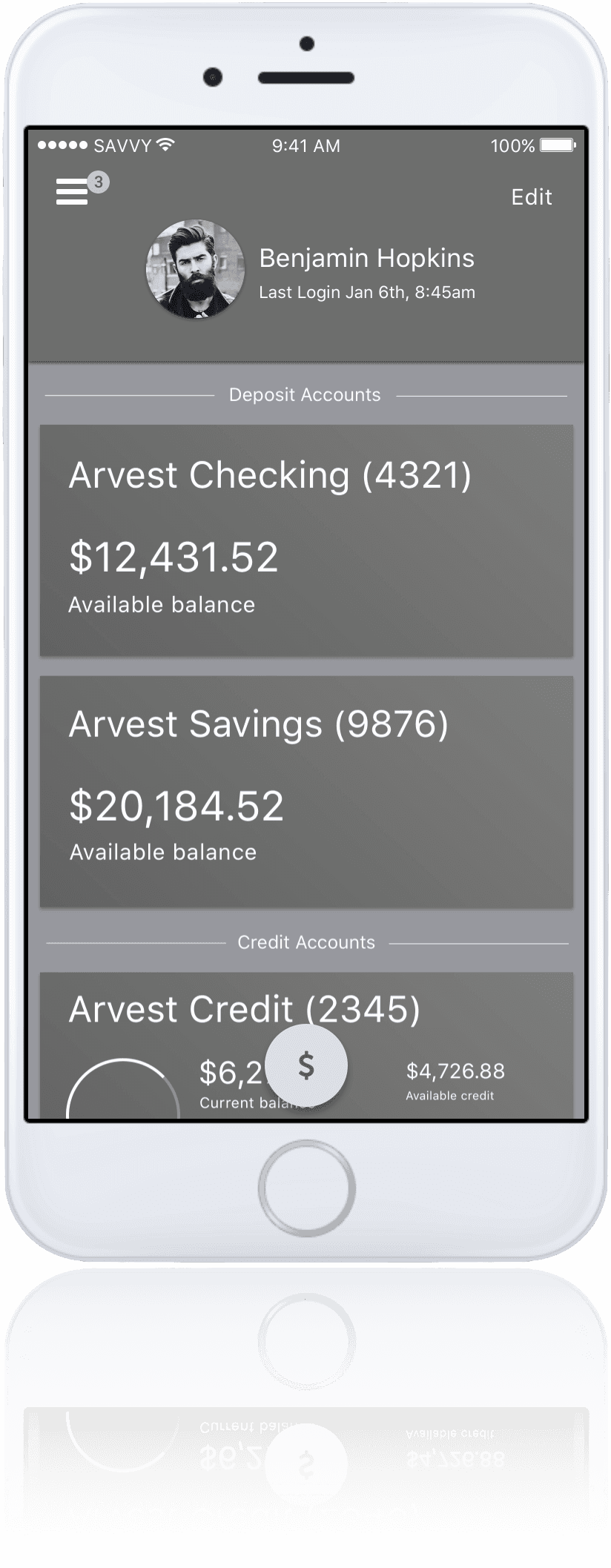
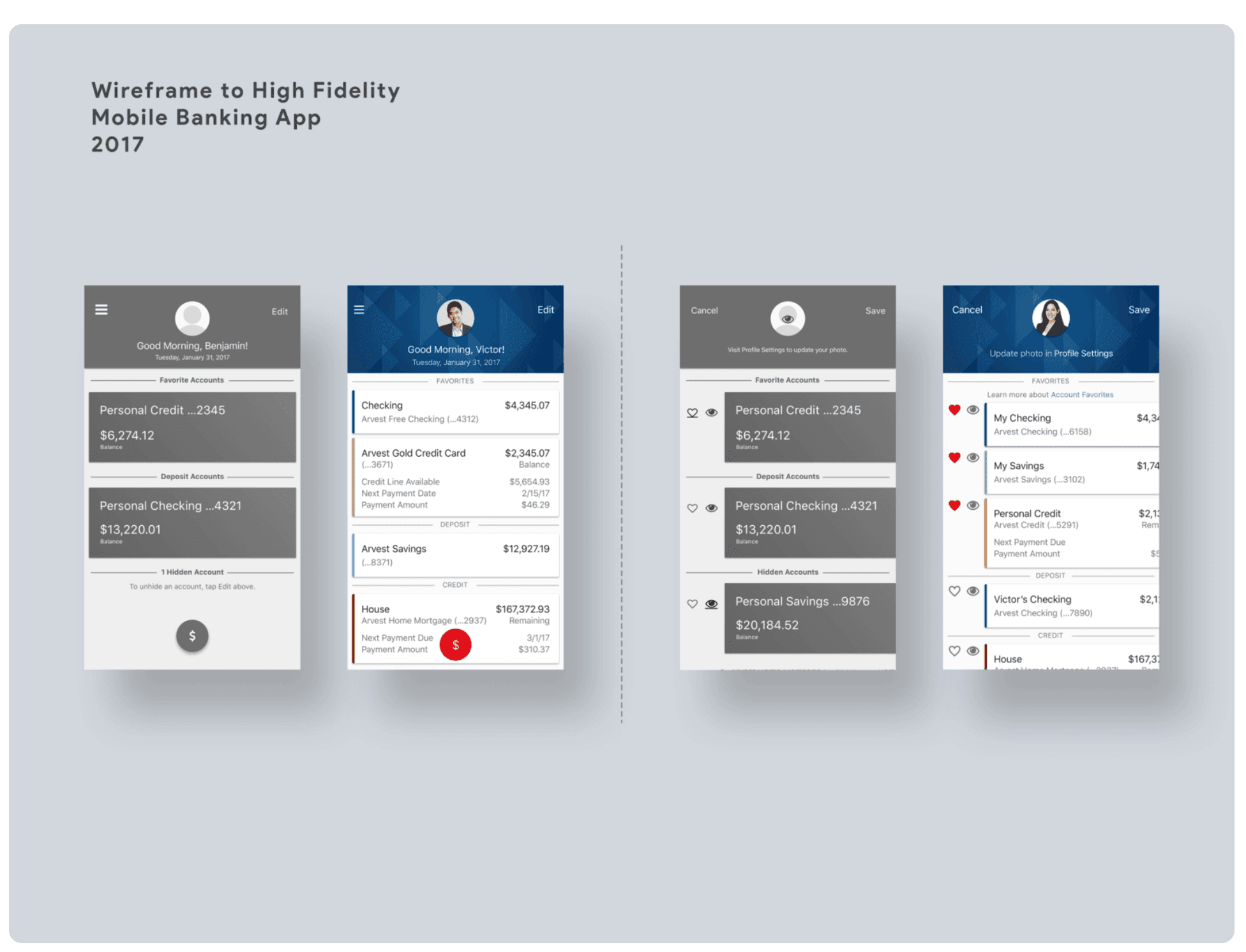
Once we had the product roadmap established based on research and data, I strategized and executed a rapid wireframing prototyping design process. During this initiative I executed weekly design sprints and gathered feedback from customers and stakeholders at the end of each design sprint. This low-fidelity prototyping process allowed for rapid iteration with a primary focus on the user experience rather than pixel-perfect high fidelity elements.

Research
Wireframing
Brand Design
High-Fidelity
Hand-Off
Brand Design
Leveraging Arvest Bank’s current brand guidelines, I worked with bank stakeholders through multiple visual concept refinement cycles to define a name and visual branding concept for the app. After gathering feedback from customers and internal marketing team, the company decided on their preferred direction. Next I worked with my team to define areas where the visual design concept could be leveraged within the app. The polygon deltas (representing movement and freedom) are shown on the login screen, headers, quick actions menu, and app icon.

Research
Wireframing
Brand Design
High-Fidelity
Hand-Off
Transition to High-Fidelity Design
Once the wireframe flows were tested and validated I presented them to stakeholders for final feedback and approval before transitioning to high fidelity design. This high fidelity design also involved a weekly sprint process and directly leveraged Arvest Bank’s brand guidelines and incorporated the brand design work described above.

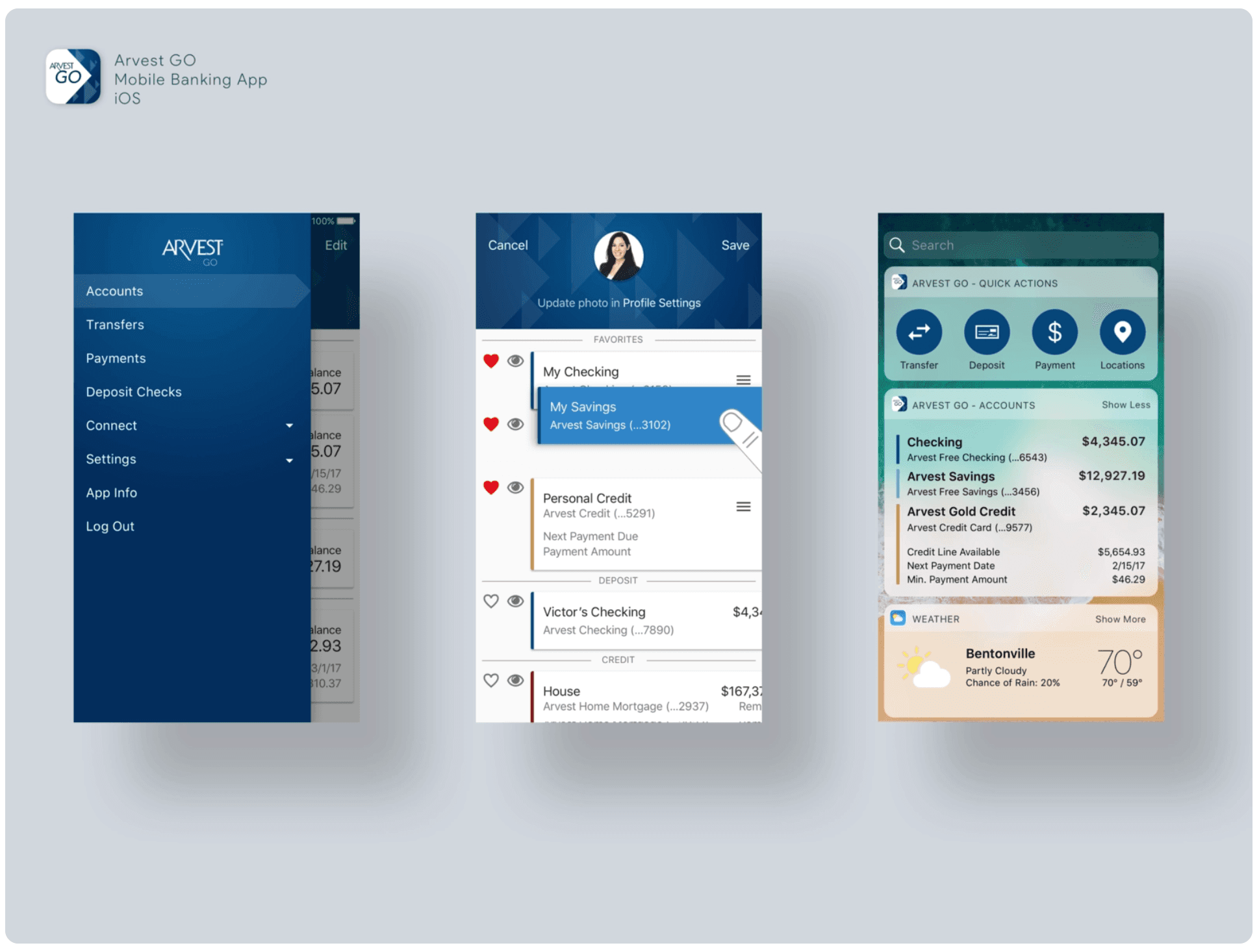
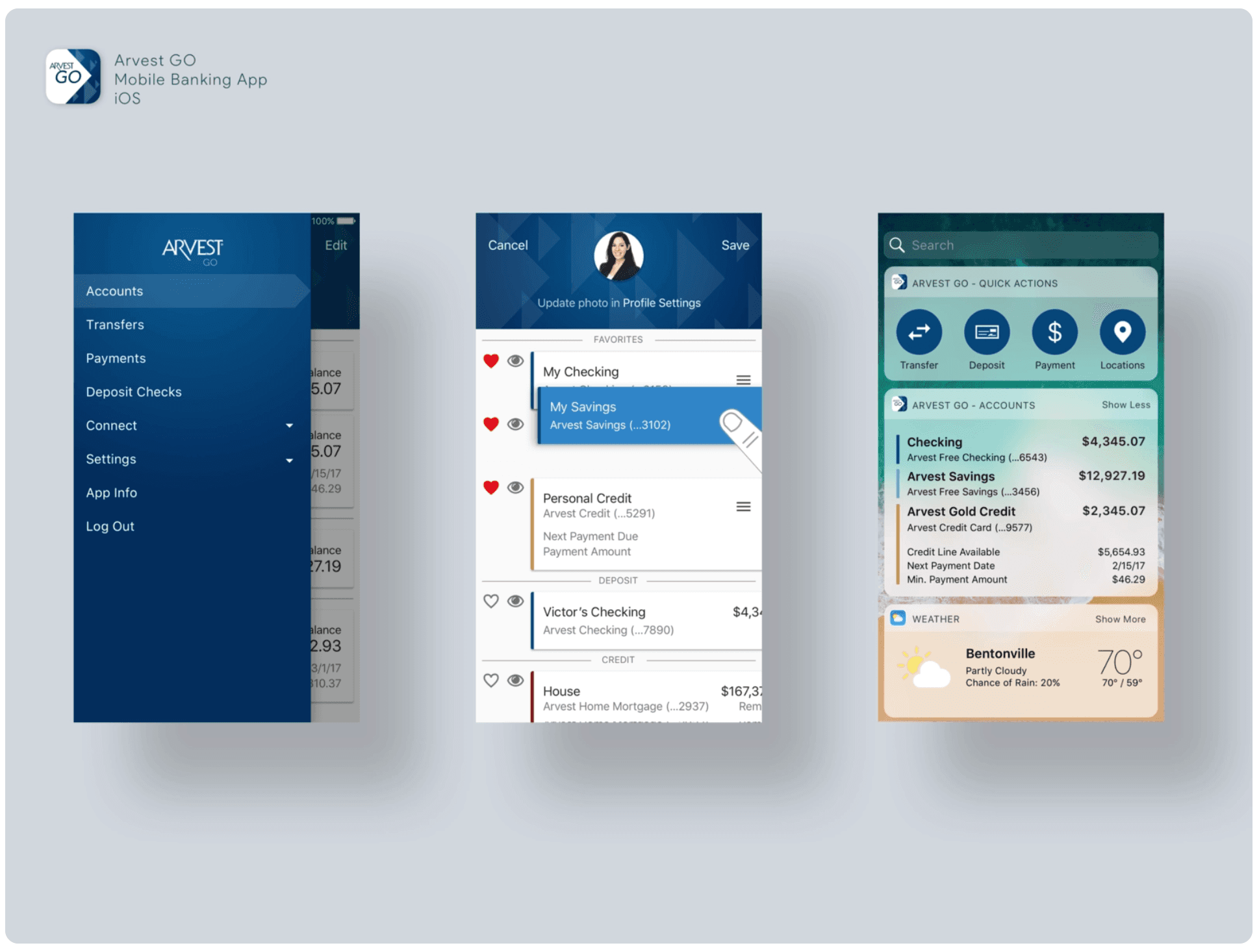
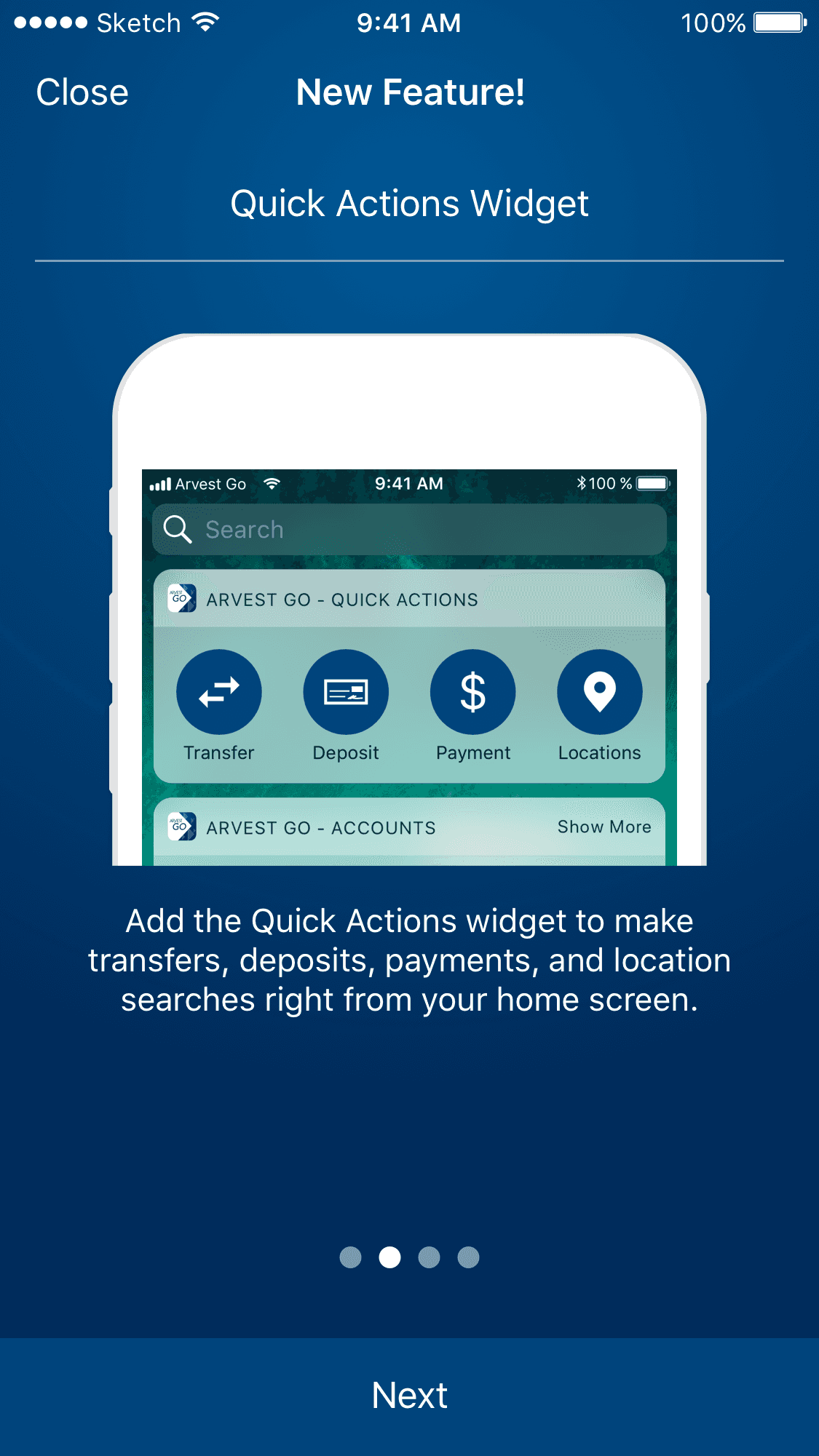
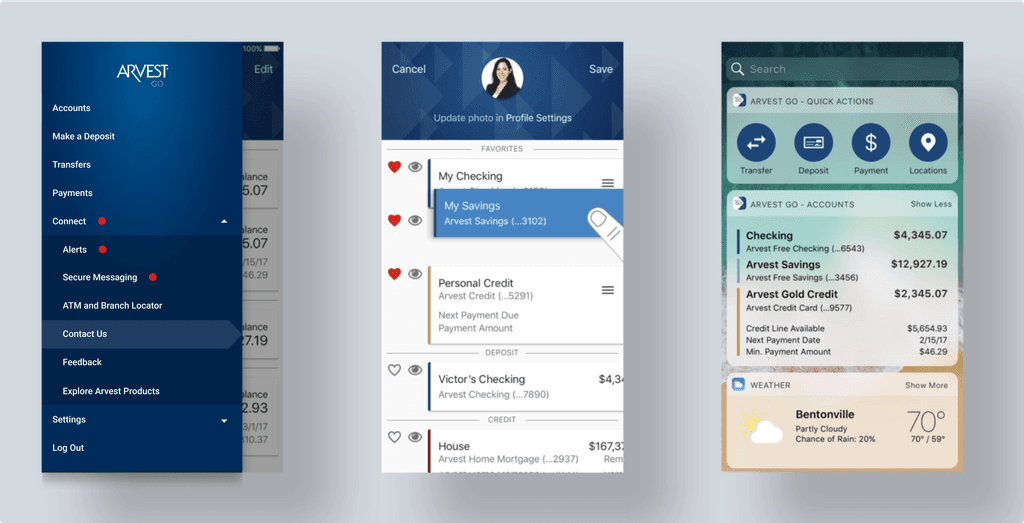
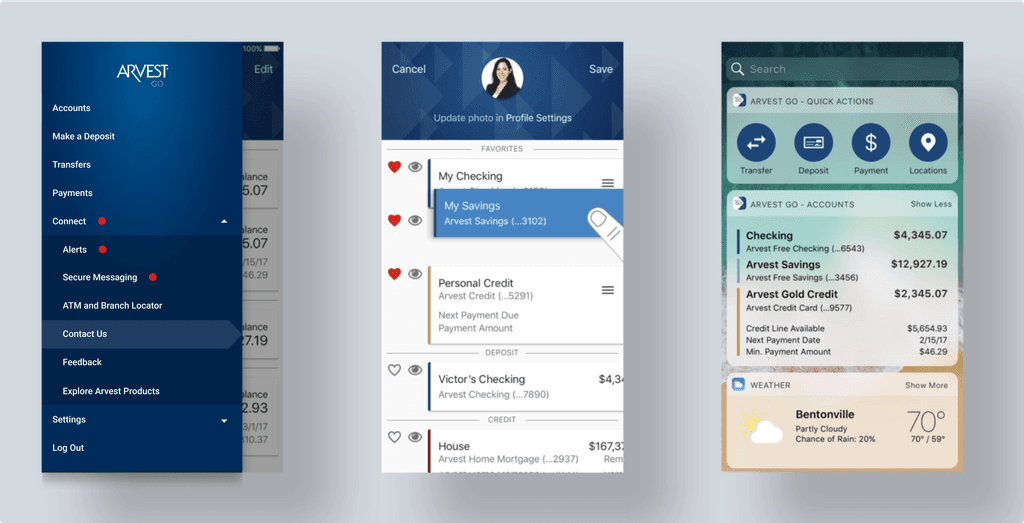
iOS Design
For the iOS versions of the design, my team incorporated the new Arvest GO Brand Styles. For component and pattern design we leveraged Human Interface Guidelines where appropriate to create a sense of familiarity for iPhone users. We included custom iOS widgets for quick actions and account balances as these were included in the MVP priority scope.

Contact Us
Accounts
arrow_drop_up
Make a Deposit
Connect
arrow_drop_down
Settings
Log Out
Explore Arvest Products
Alerts
Transfers
Feedback
ATM and Branch Locator
Secure Messaging
Payments
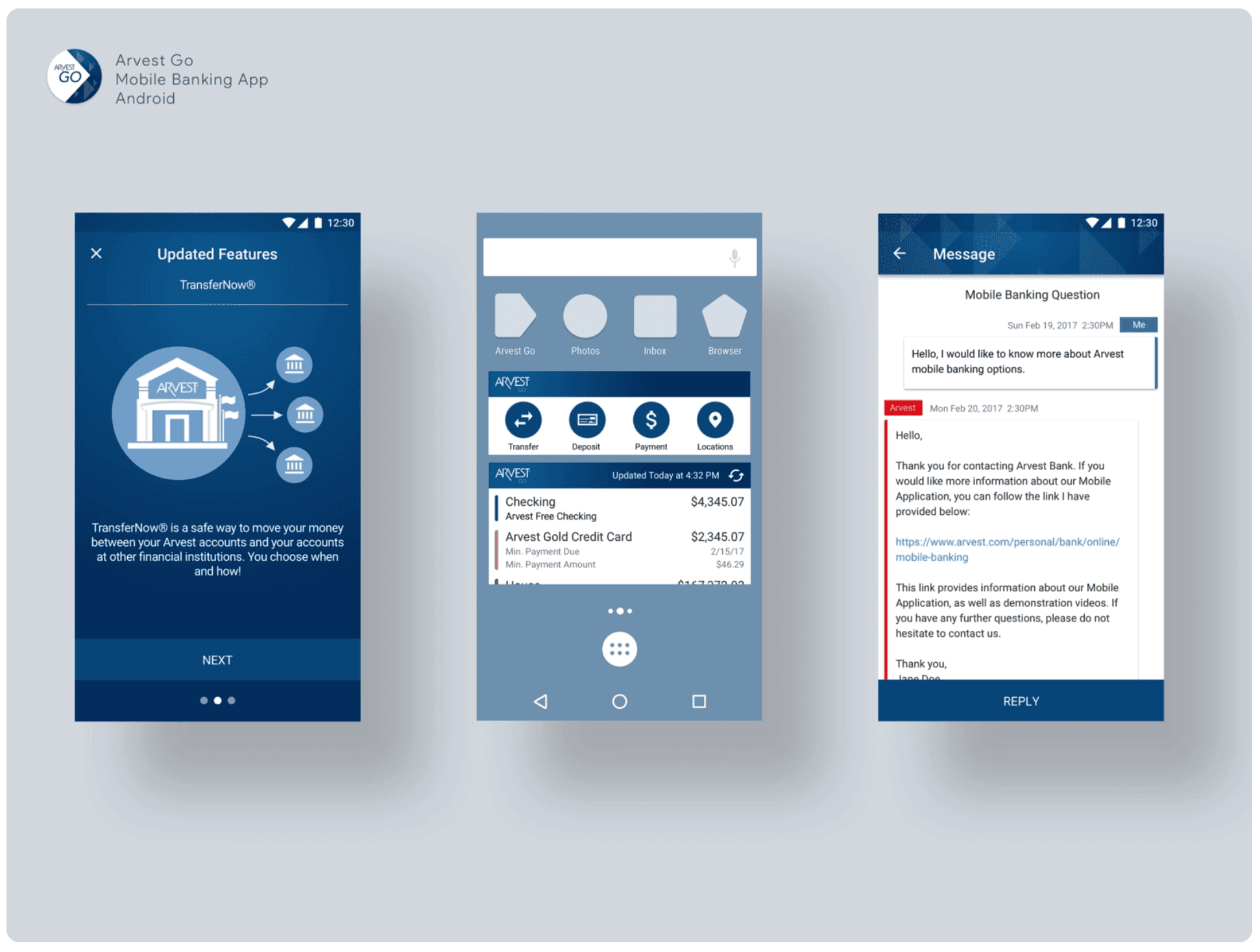
Android Design
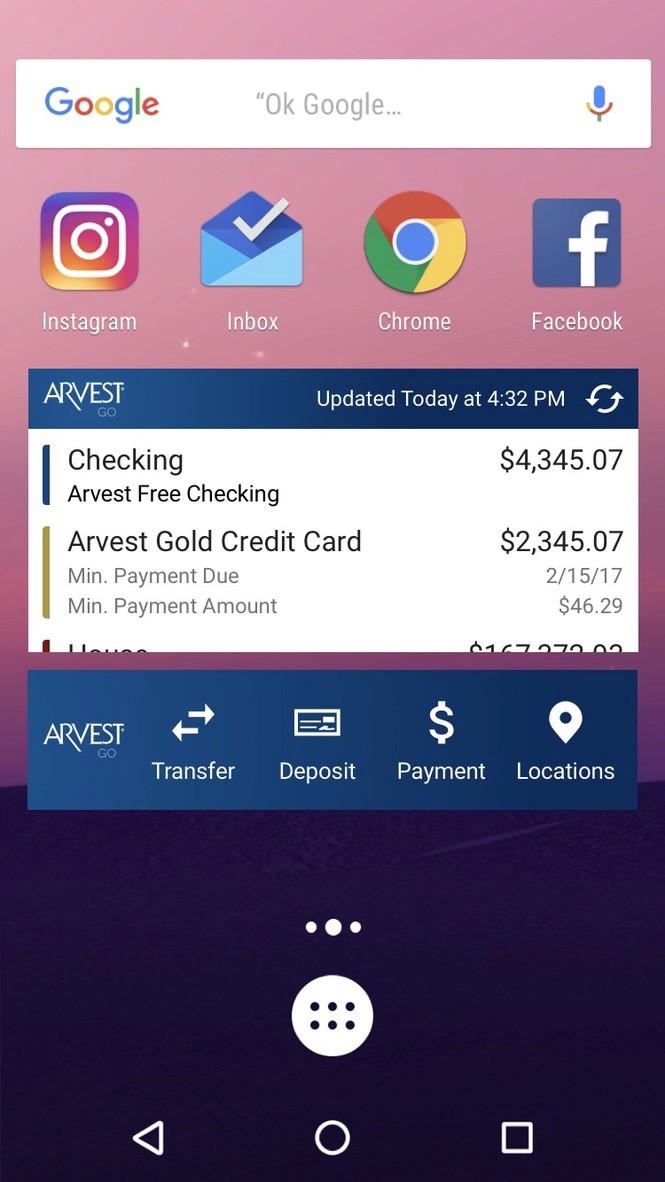
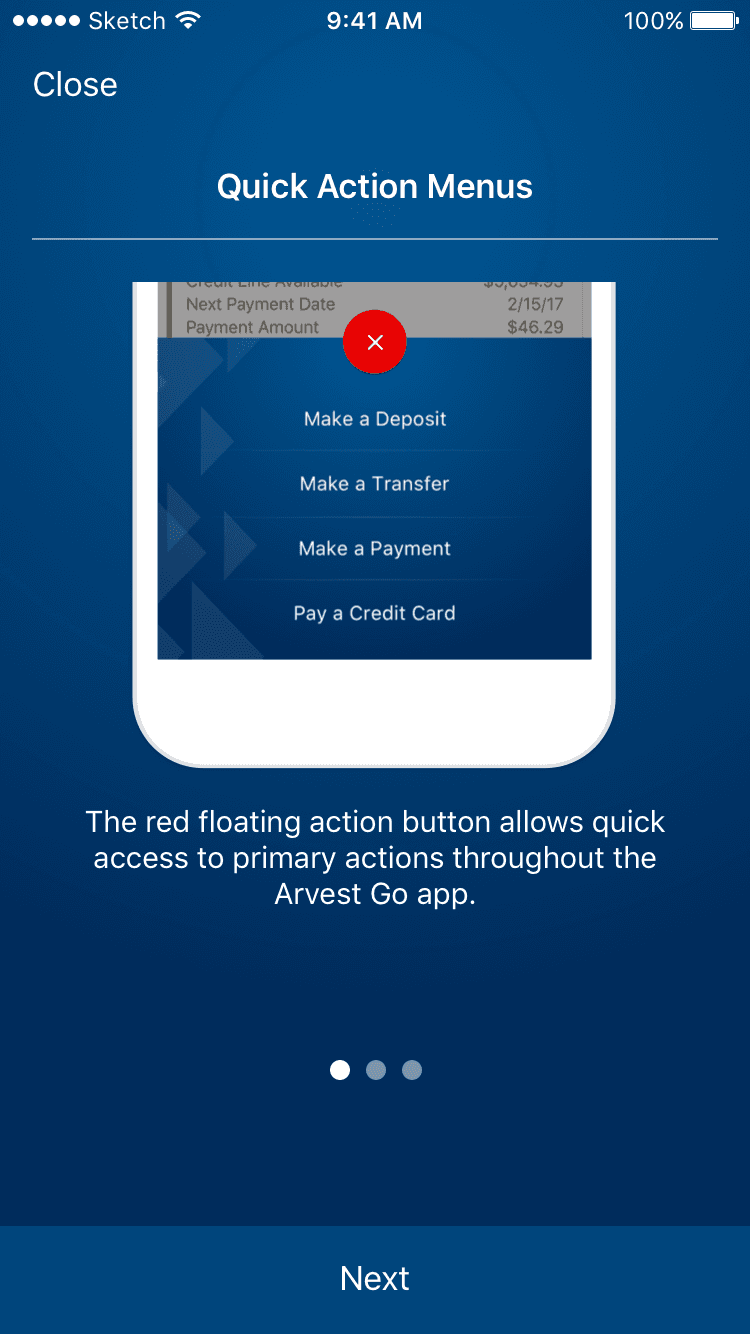
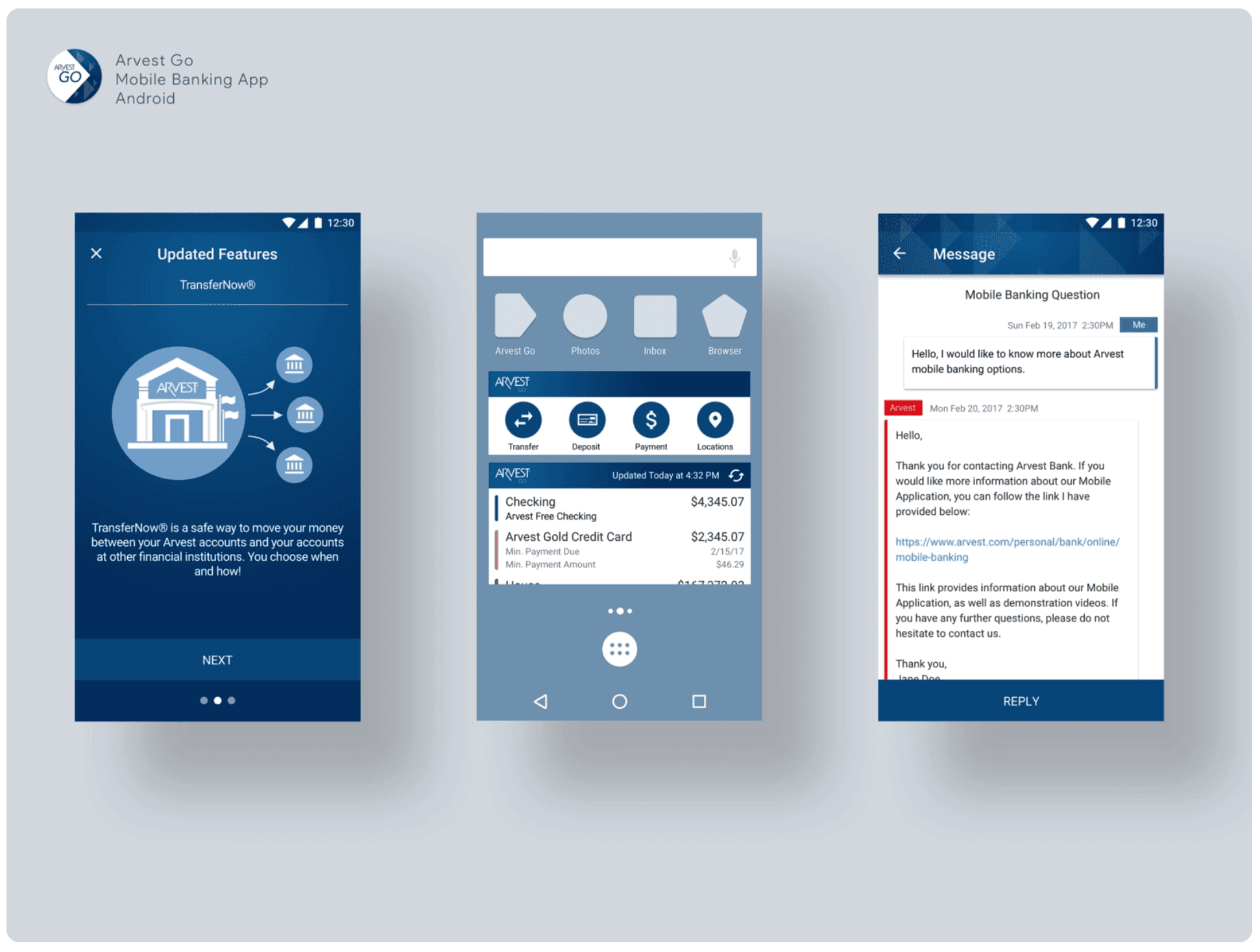
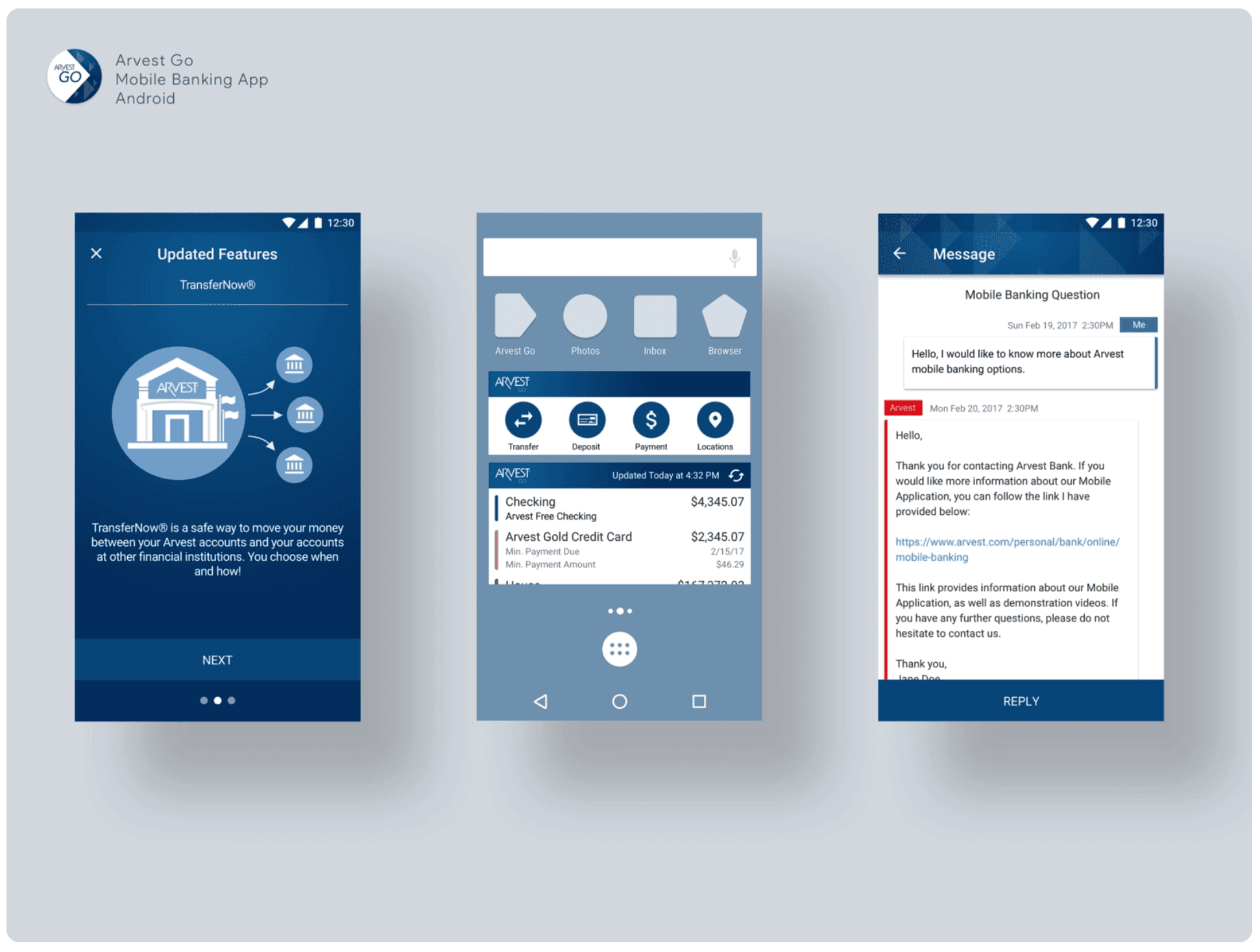
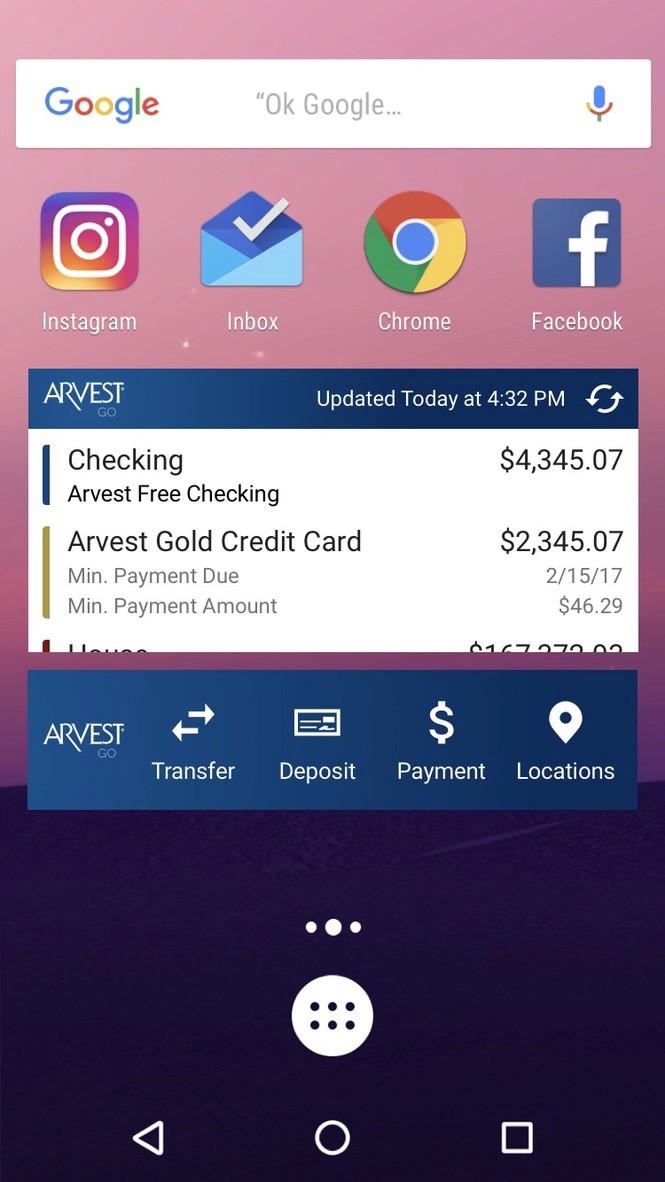
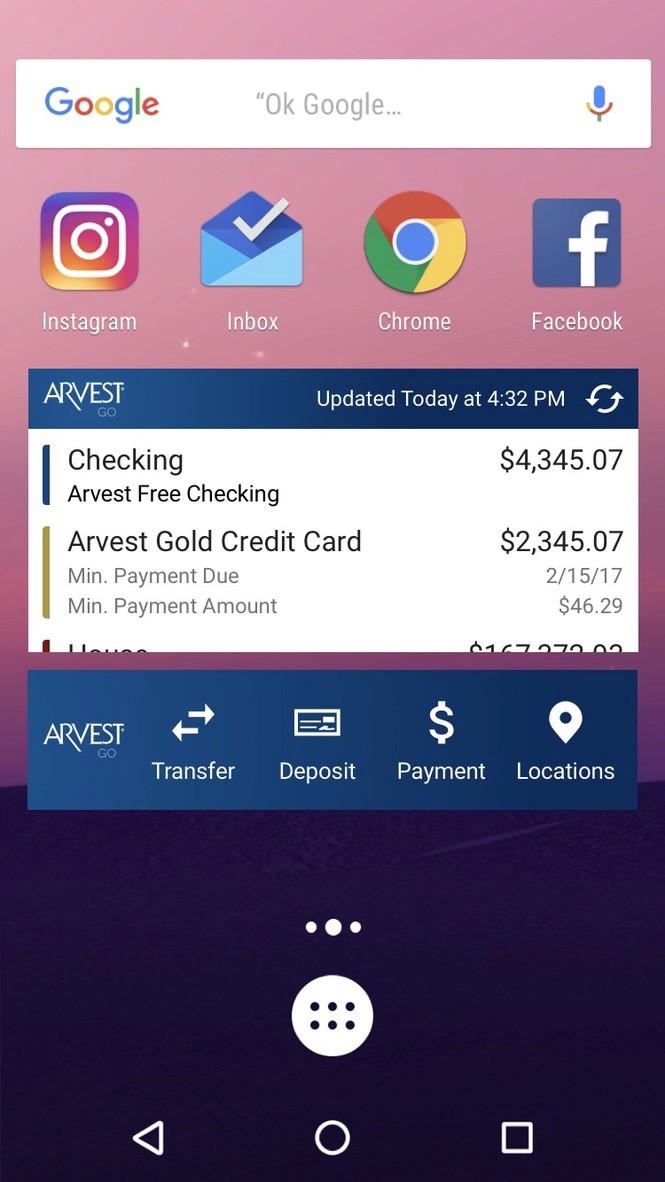
For the Android versions of the design, my team incorporated the new Arvest GO Brand Styles. For component and patterns we leveraged Material Guidelines to create familiarity for Android users. We included custom Android widgets for quick actions and account balances.


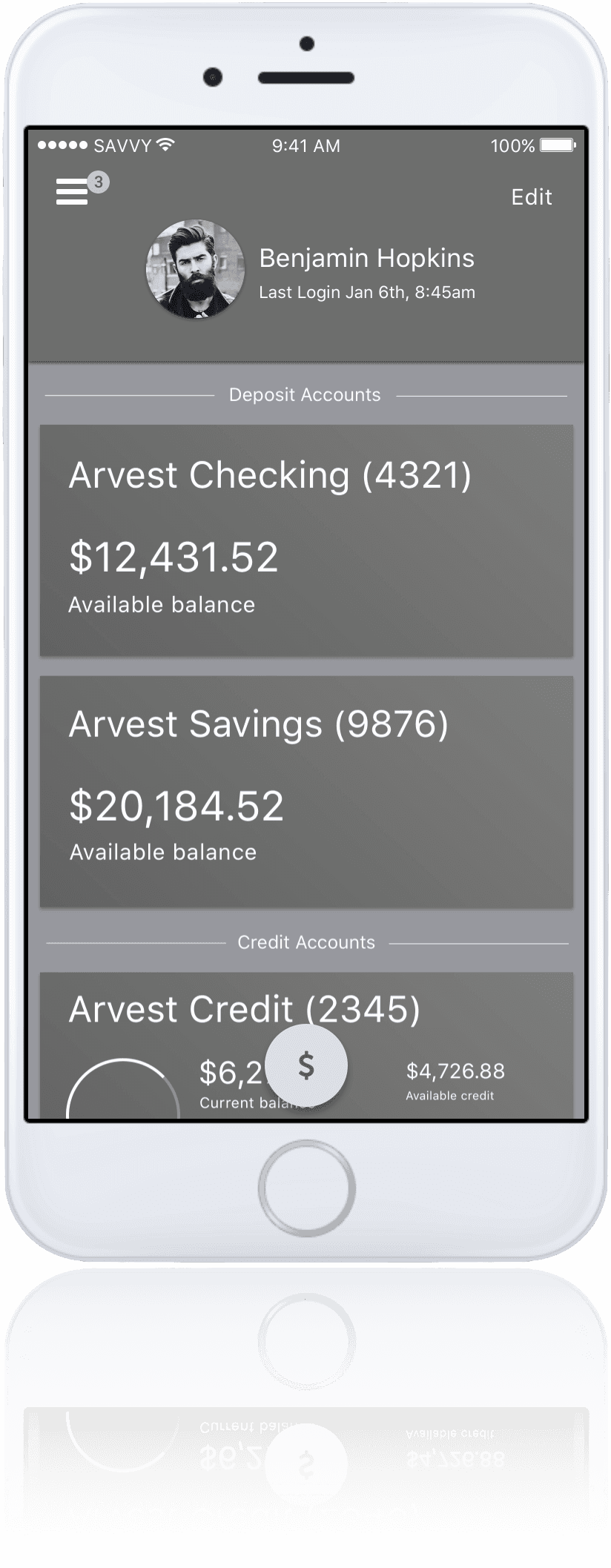
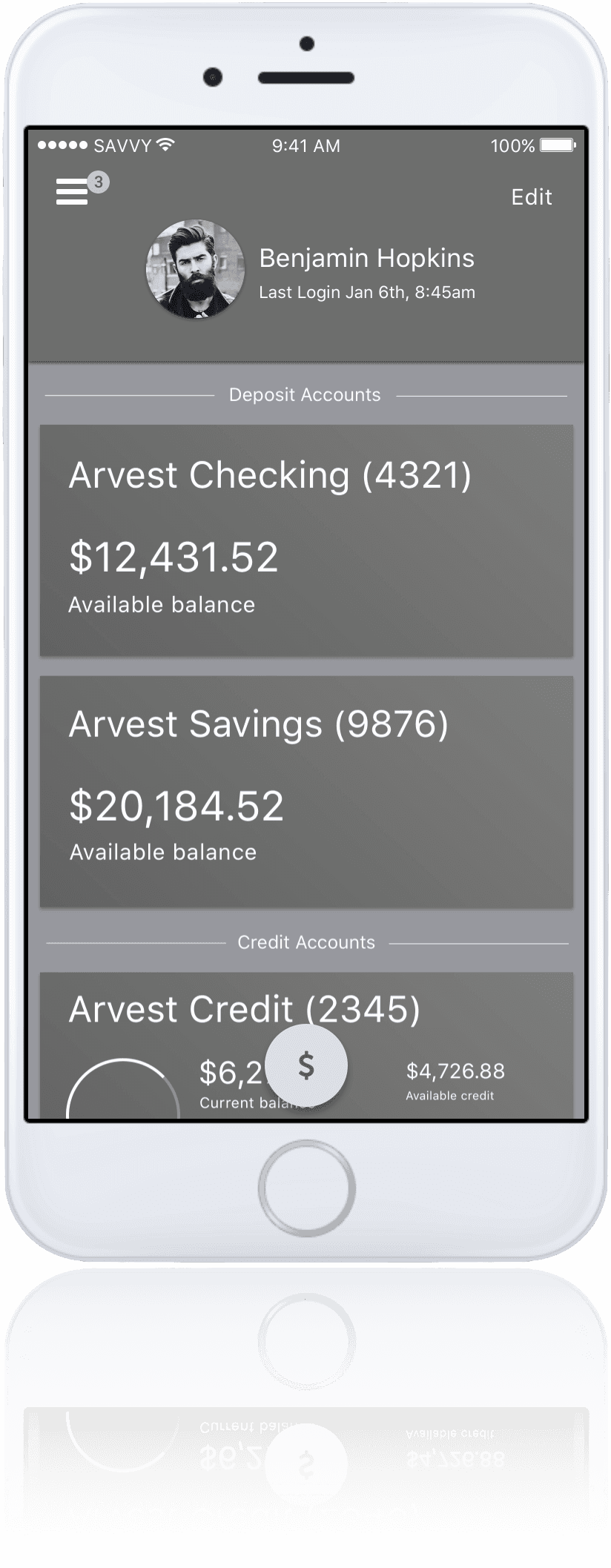
Floating Action Button
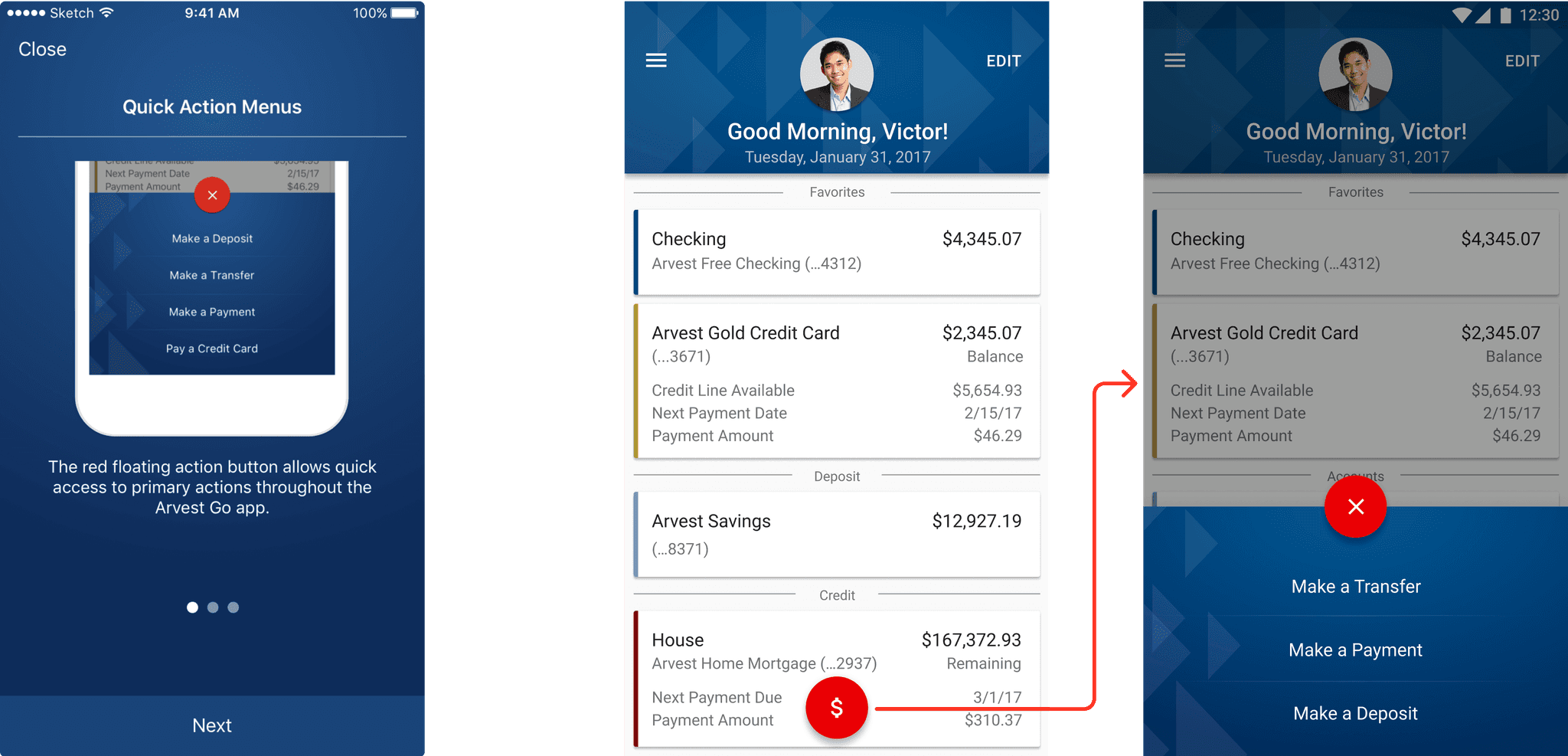
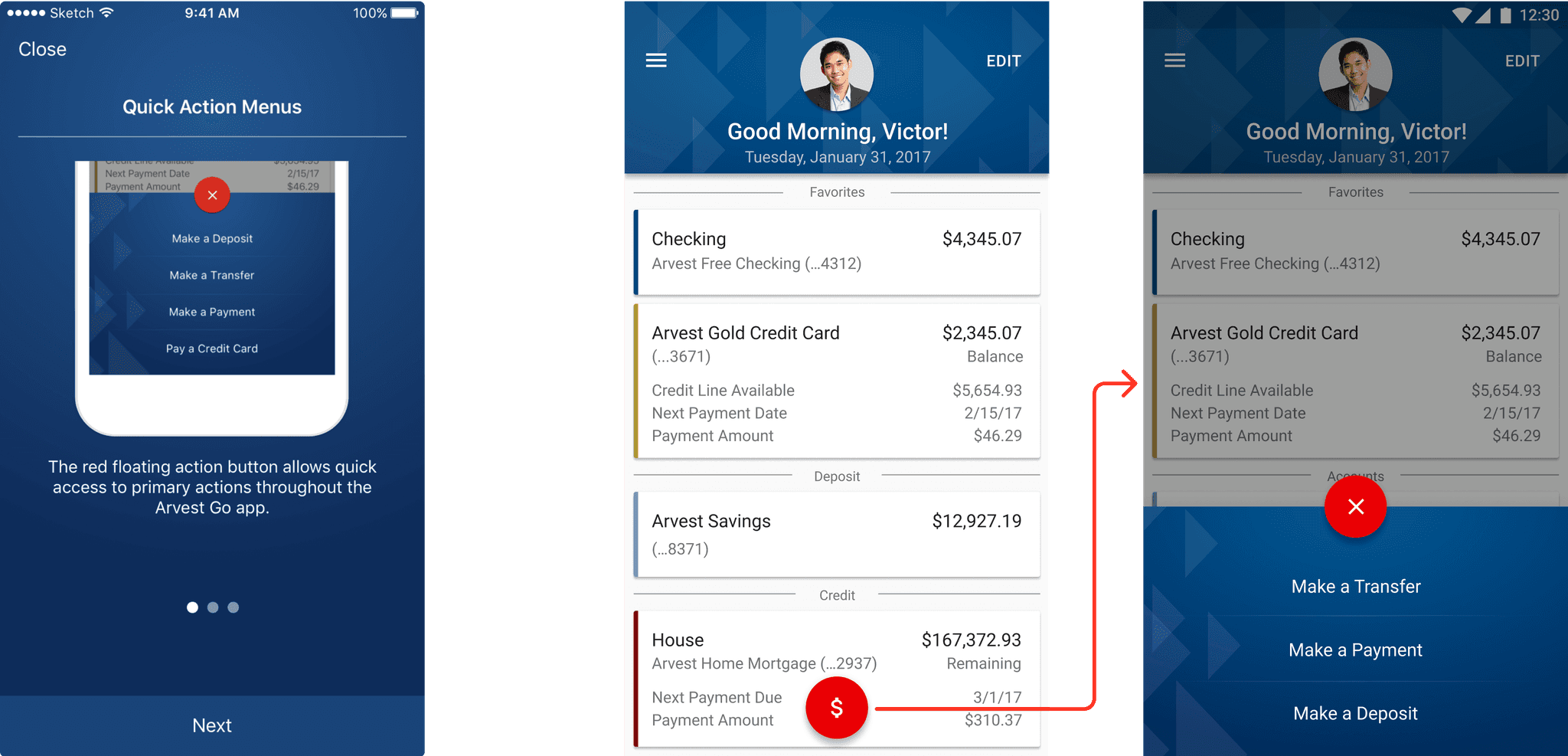
During the prototyping testing process, customers expressed positive feedback about a design option that included a floating action button. The button opens to display contextual quick actions that related to the available account functions associated with specific screens. This was a differentiating feature of the app that reduced “button clutter” and proved to be enjoyed by customers.

Favorites
House
$167,372.93
Arvest Home Mortgage (…2937)
Remaining
3/1/17
$310.37
Next Payment Due
Payment Amount
Deposit
Credit
Checking
$4,345.07
Arvest Free Checking (…4312)
Arvest Savings
$12,927.19
(…8371)
Arvest Gold Credit Card
2/15/17
$46.29
$5,654.93
Next Payment Date
Payment Amount
Credit Line Available
$2,345.07
(...3671)
Balance
To unhide an acocunt, tap Edit at the top of the screen.
1 Hidden Account

EDIT
Good Morning, Victor!
Tuesday, January 31, 2017
attach_money
Favorites
House
$167,372.93
Arvest Home Mortgage (…2937)
Remaining
3/1/17
$310.37
Next Payment Due
Payment Amount
Accounts
Credit
Checking
$4,345.07
Arvest Free Checking (…4312)
Arvest Savings
$12,927.19
(…8371)
Arvest Gold Credit Card
2/15/17
$46.29
$5,654.93
Next Payment Date
Payment Amount
Credit Line Available
$2,345.07
(...3671)
Balance
To unhide an acocunt, tap Edit at the top of the screen.
1 Hidden Account

EDIT
12:30
Good Morning, Victor!
Tuesday, January 31, 2017
attach_money
Make a Deposit
Make a Transfer
Make a Payment
close
Login, Accounts, & Transactions
Once multiple low-fidelity design iterations were completed to solidify layout, interaction, and information architecture, our team designed high fidelity prototypes to finalize design flows for the following experiences represented in this video:
Login Experience
Account List
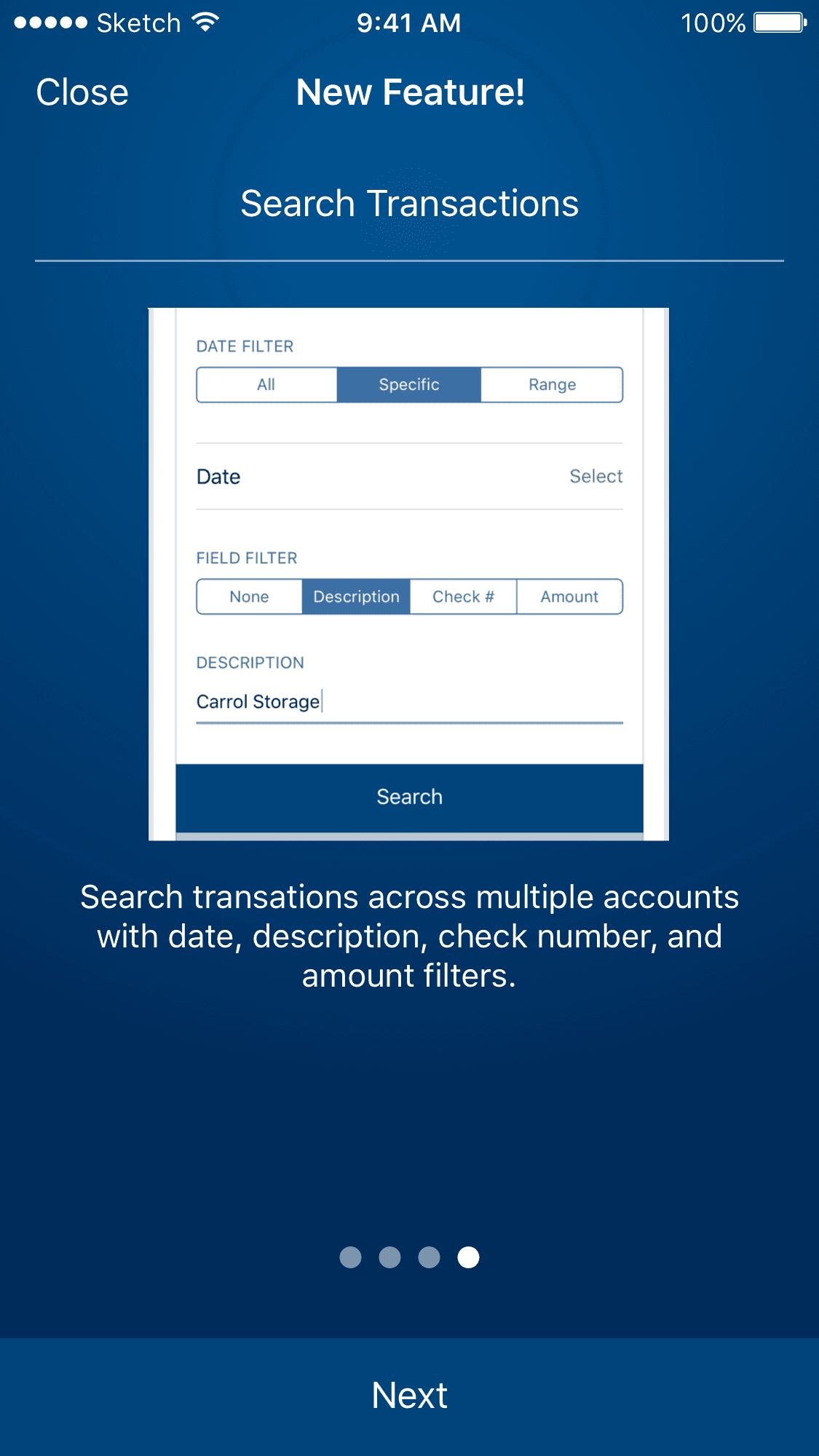
Transaction History
Transaction Detail (check deposit example shown in video)
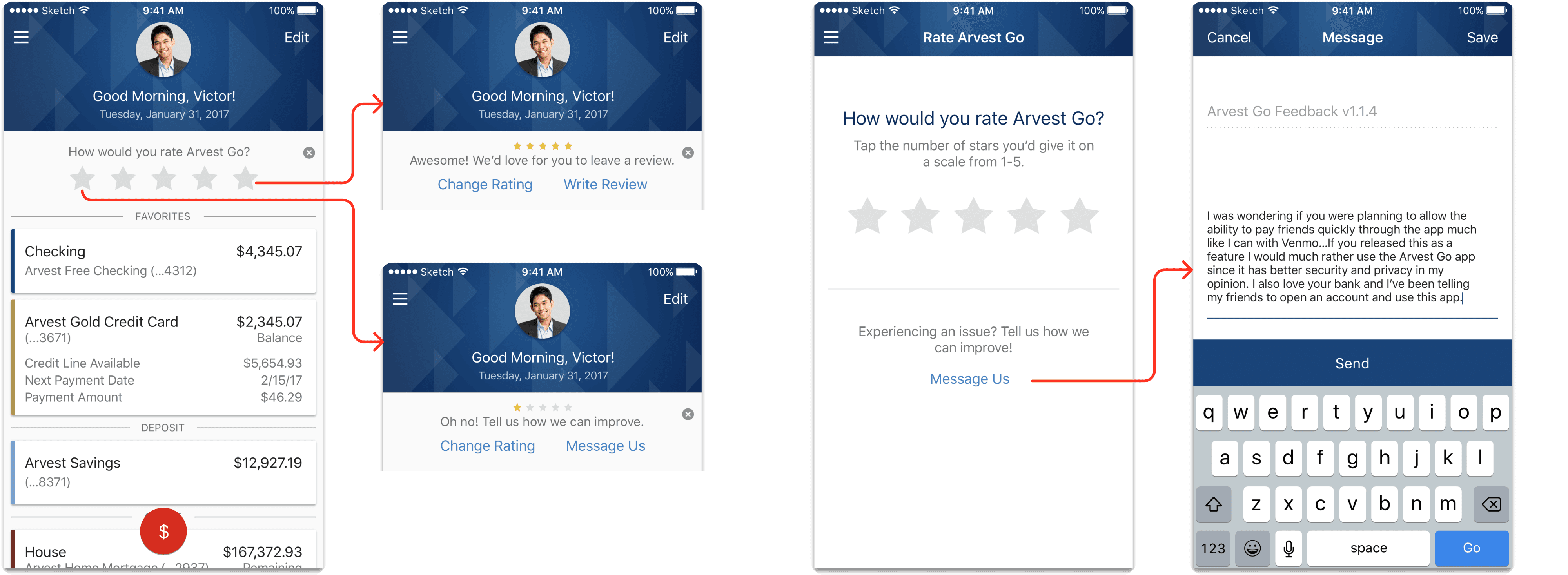
In-App Customer Feedback
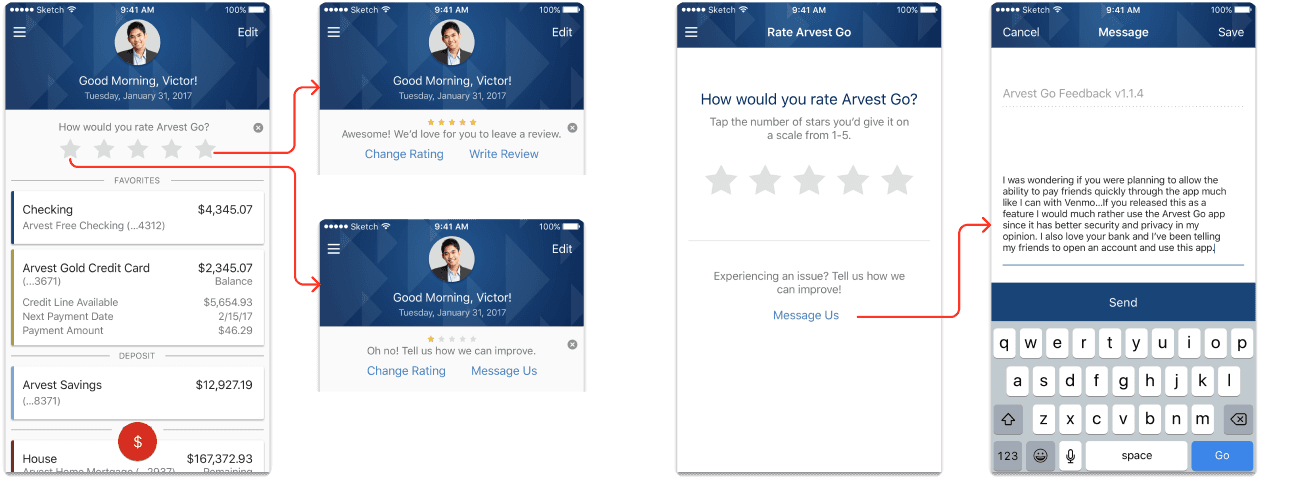
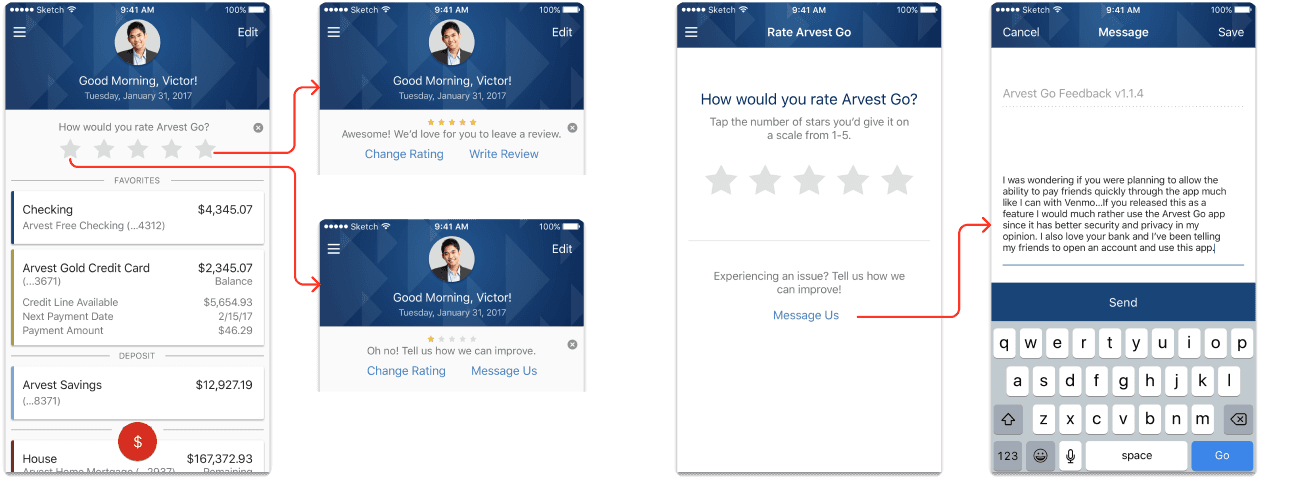
This feature was designed as a win-win to provide Arvest Bank customers the opportunity to call out issues regarding their mobile banking experience directly to Arvest, allowing customer support agents to more effectively and quickly track negative feedback and issues based on topic categories. This feature also avoided negative ratings going immediately to the store, and direct message replies from the bank provided the assurance to customers that their issues and feedback are being heard and addressed (iOS design examples below).

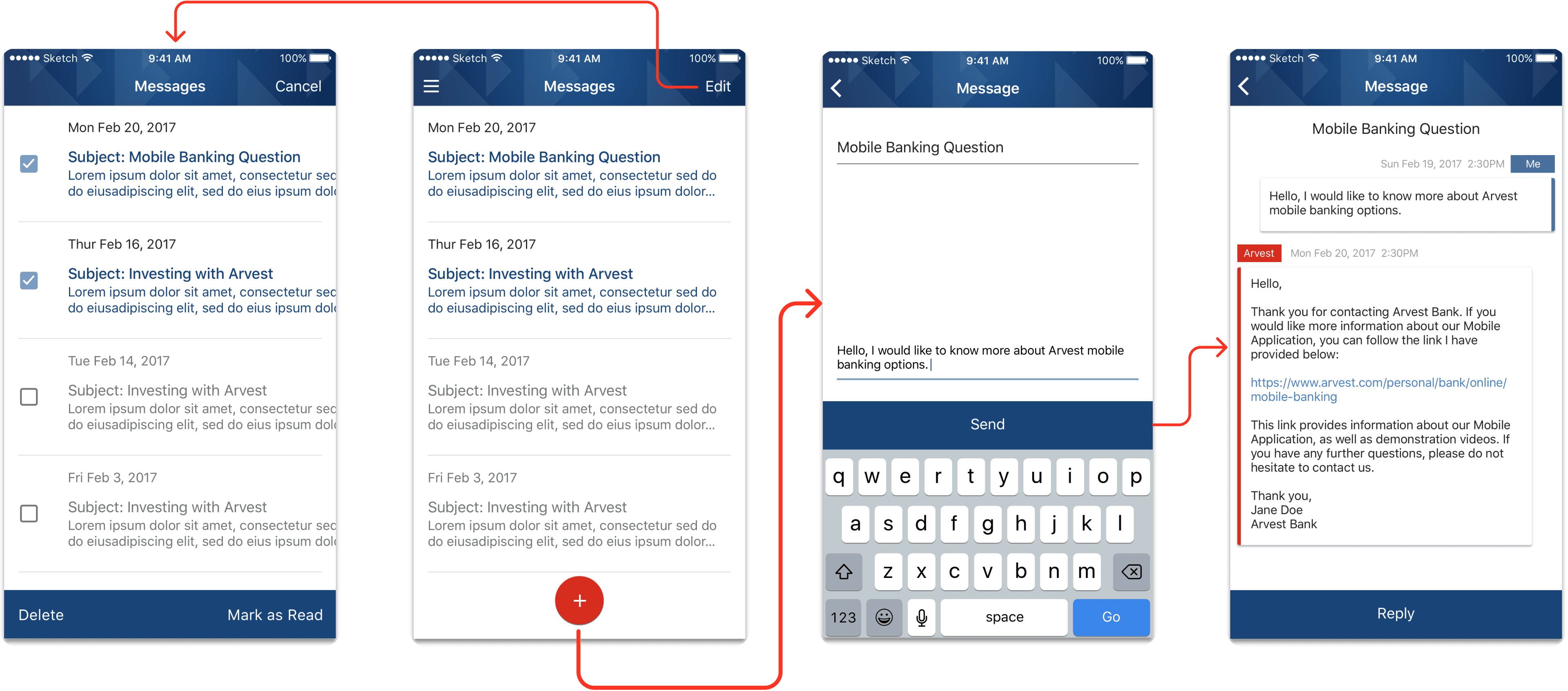
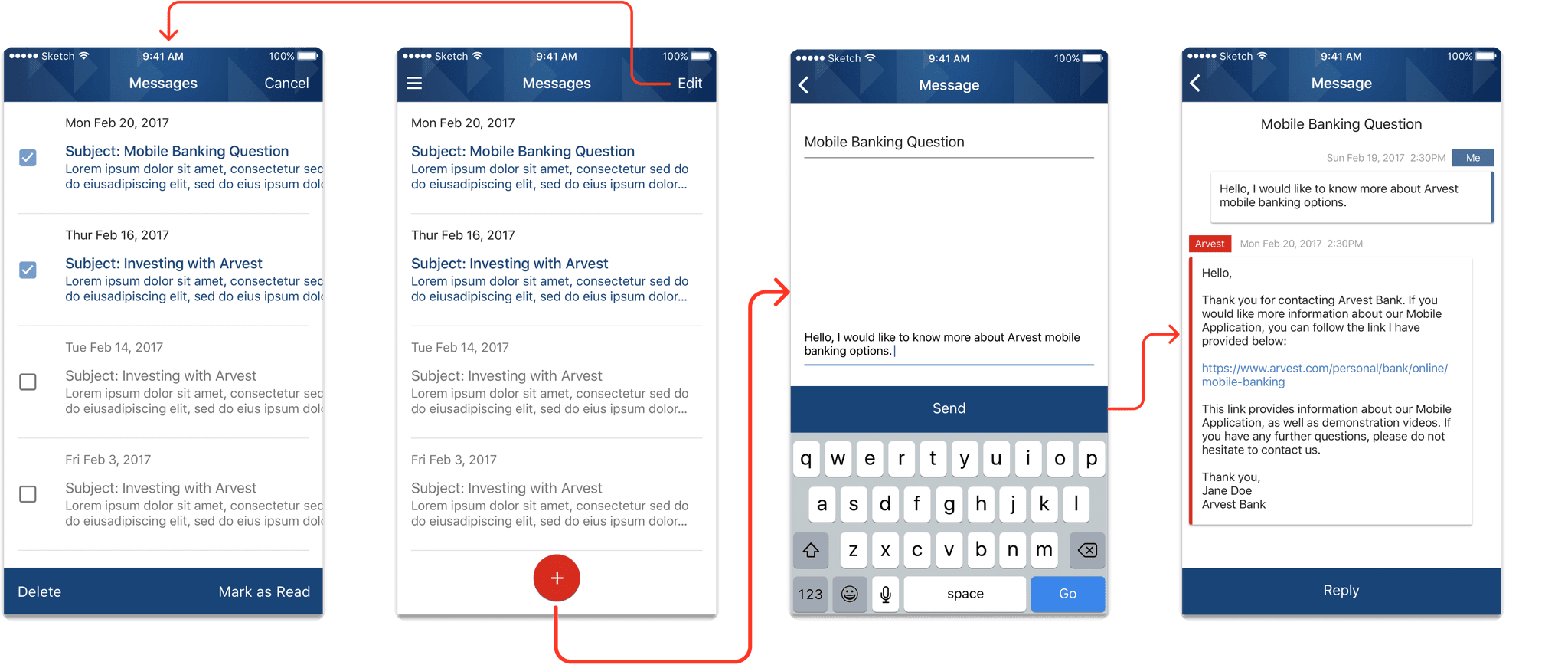
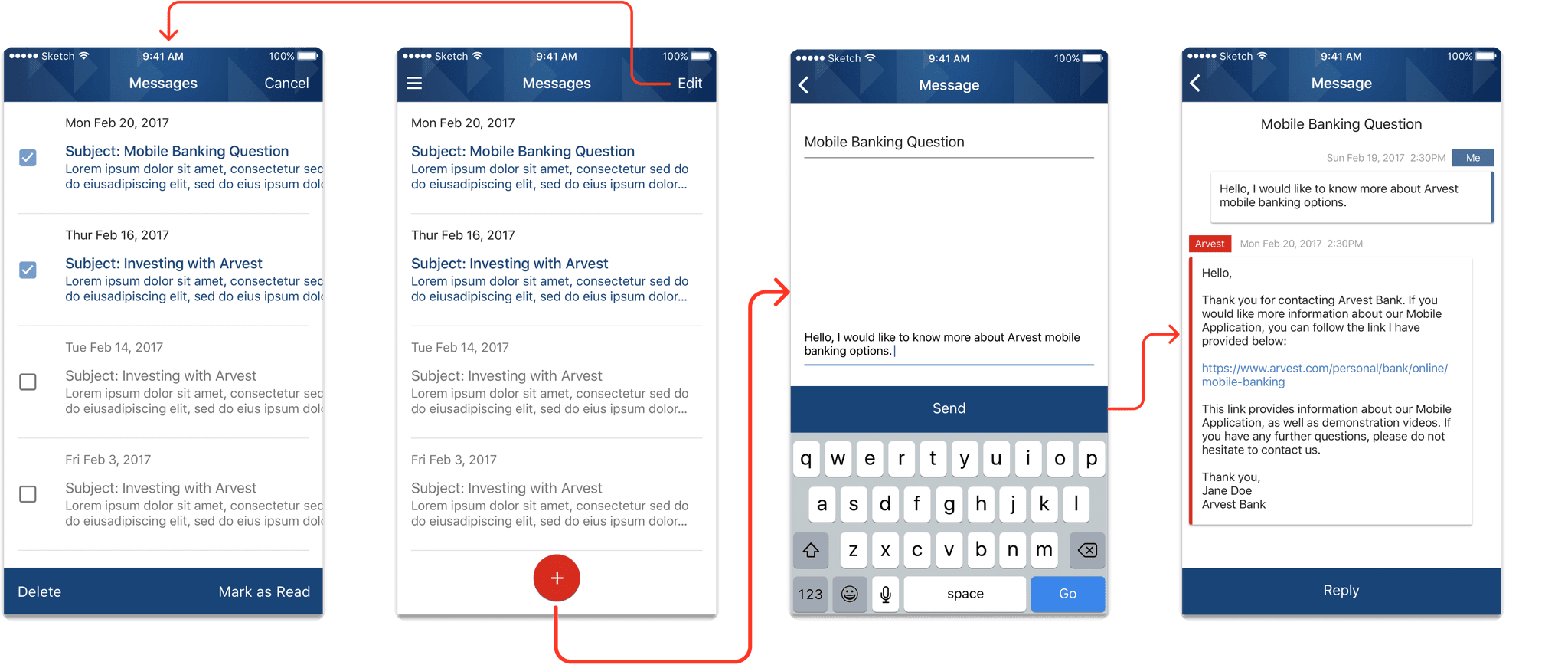
Secure Messaging
To avoid the need of physically travel to a branch location or place a phone call to the bank, customers desired the ability to ask questions, report potential account or transactional issues, and request information related to their personal finances directly in the app. The final approach focused on clear visual design and functional simplicity to maximize readability and provide an intuitive message creation process and message inbox experience.

Branch Locator
For the Branch Locator, our team emulated the design of Google Maps in order to make the experience familiar and intuitive. This approach allowed us to move quickly rather than “redesigning the wheel” on a feature that was common to customers for other use-cases. This approach was validated based on user feedback.
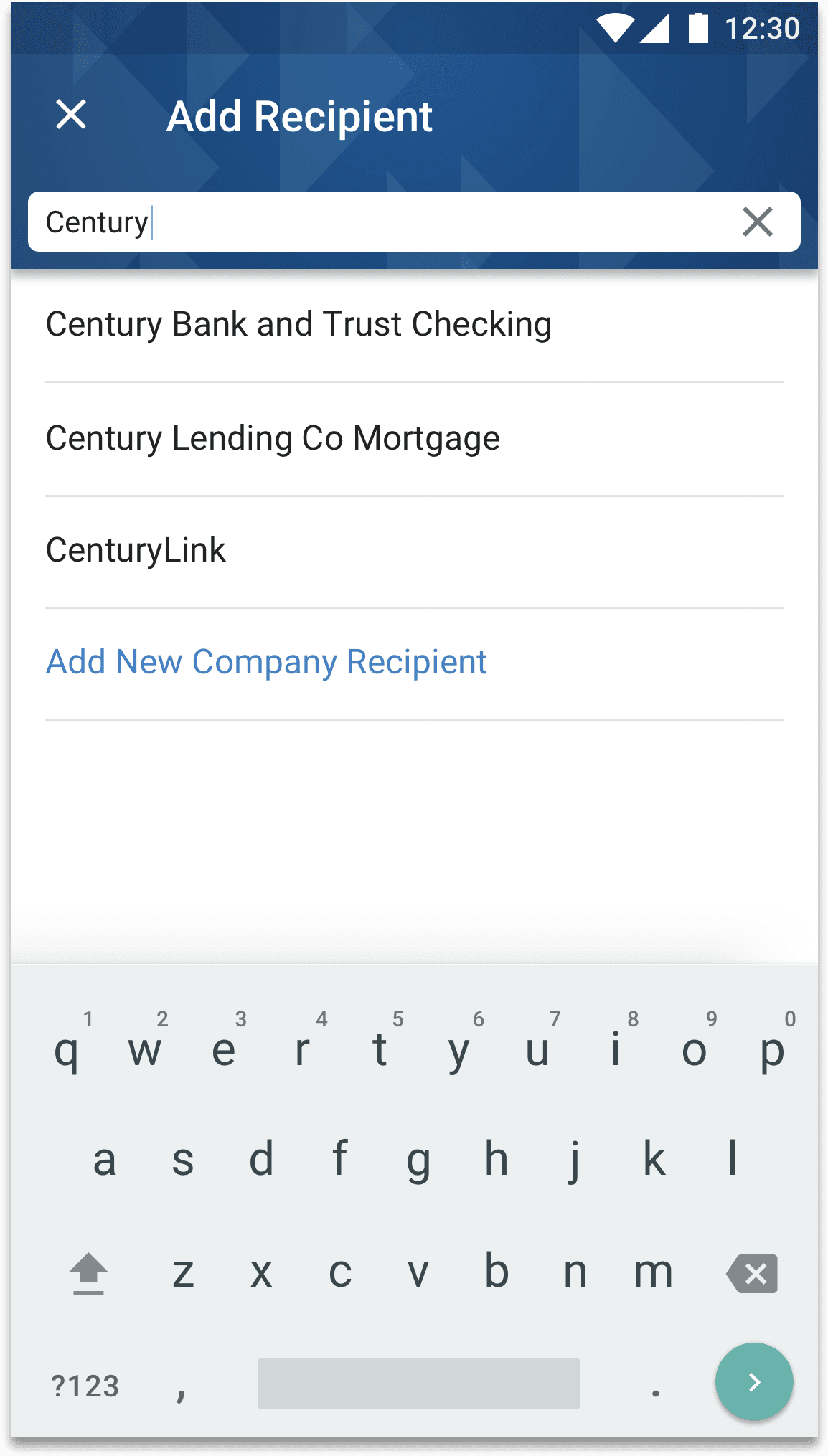
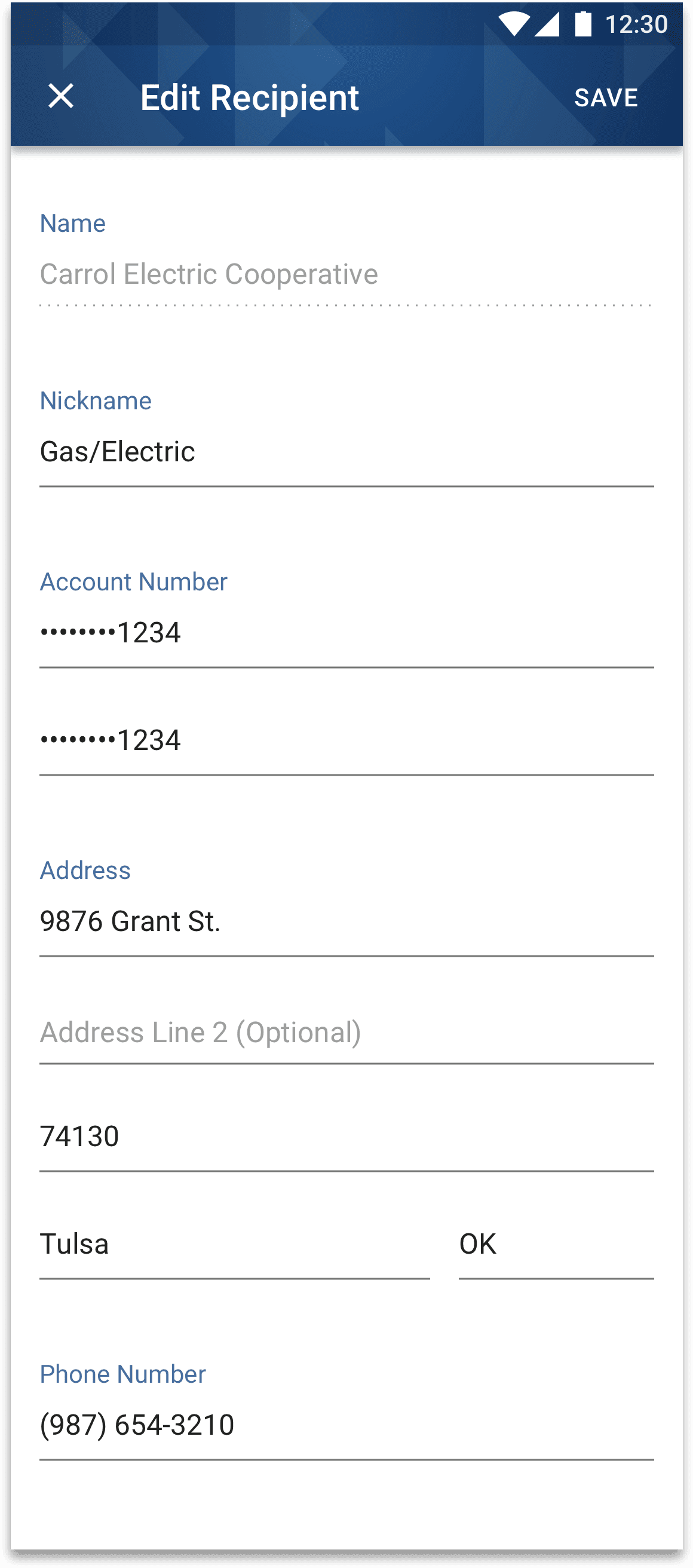
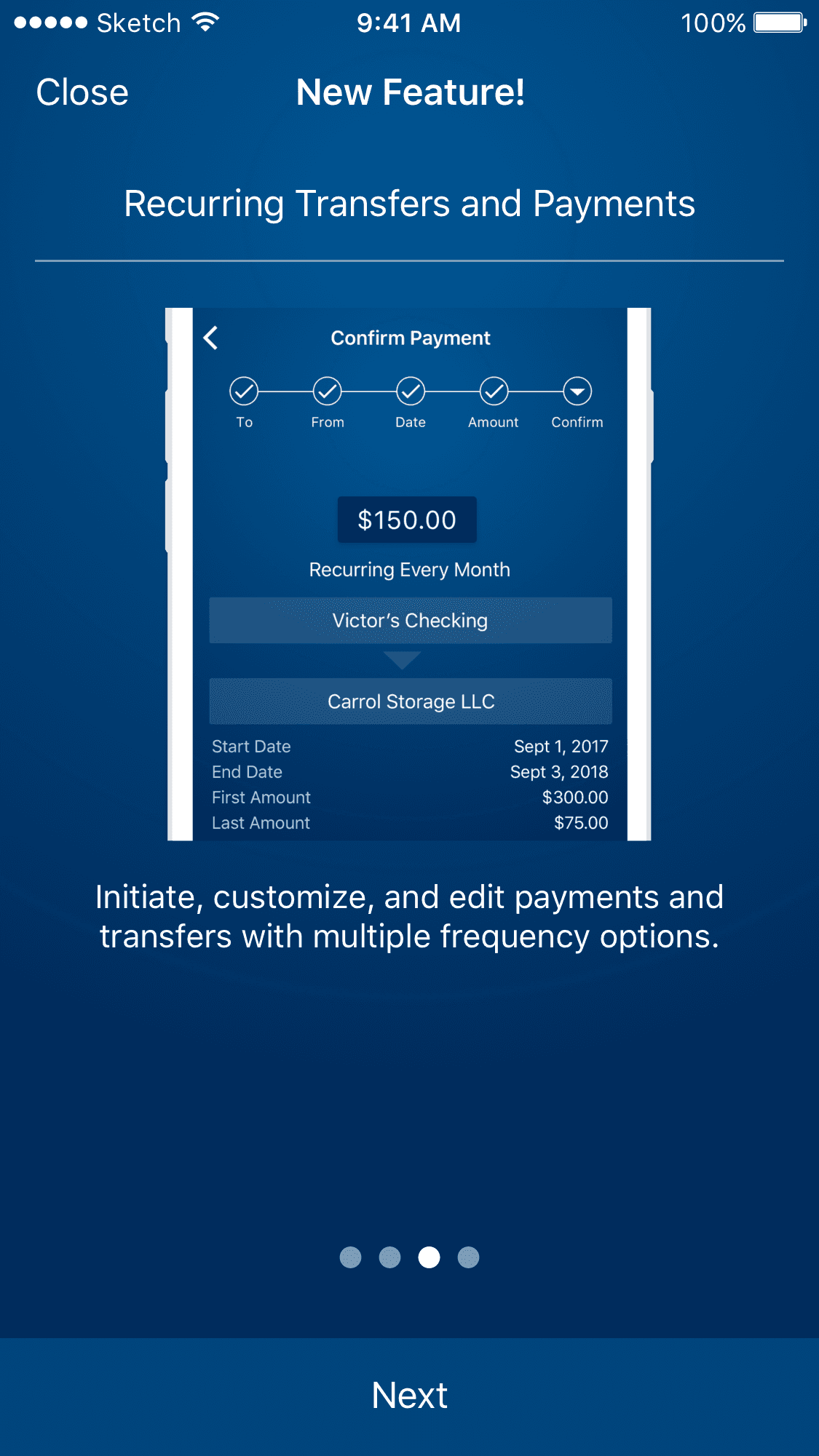
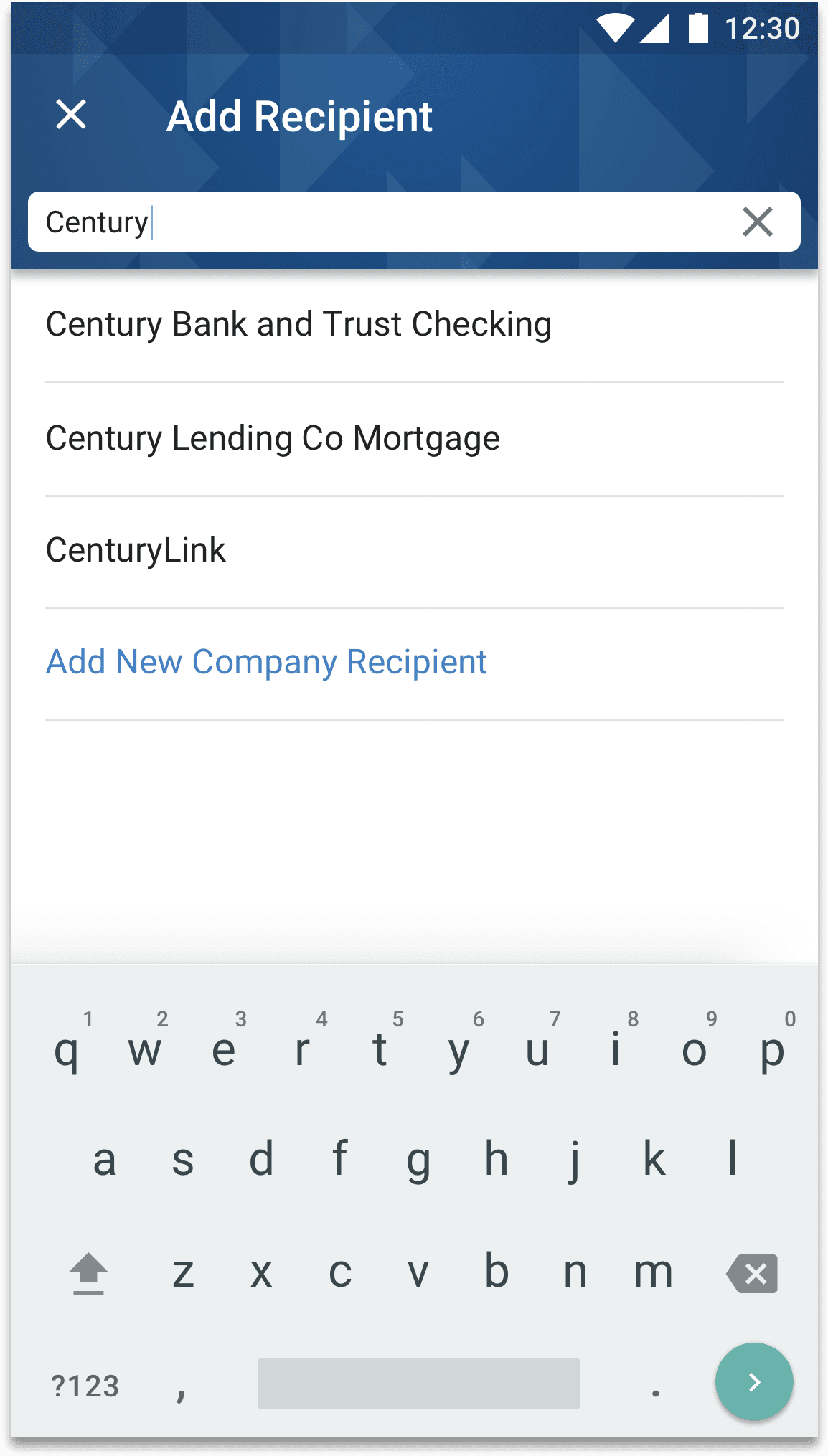
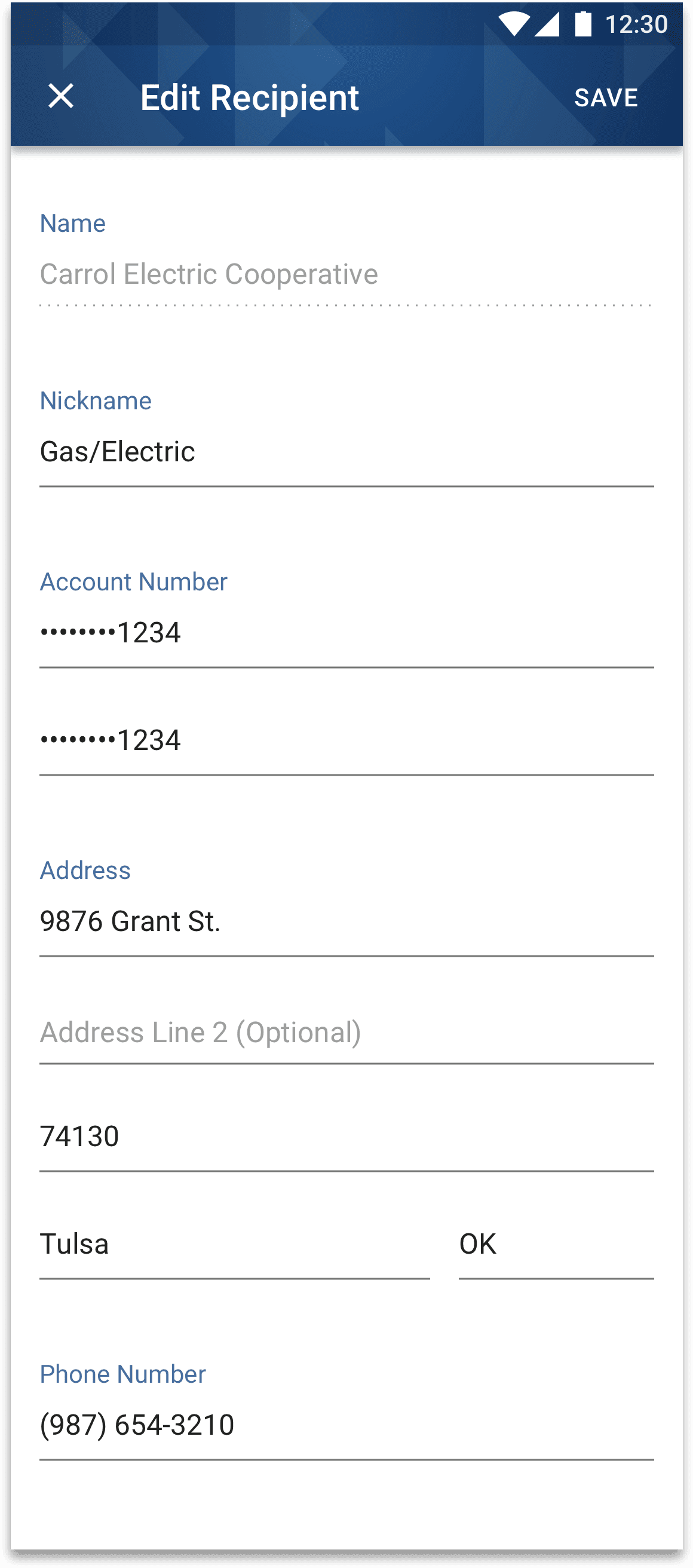
Bill Payments
Interview and survey responses indicated that customers considered the ability to schedule and pay bills via their mobile banking app as a highly desired convenience feature, including the ability to schedule and manage recurring payments like utilities and rent. Our competitive analysis illuminated complexity issues around adding and editing recipients for bill play. The design goal was to make this process intuitive and simple (Android designs shown below).


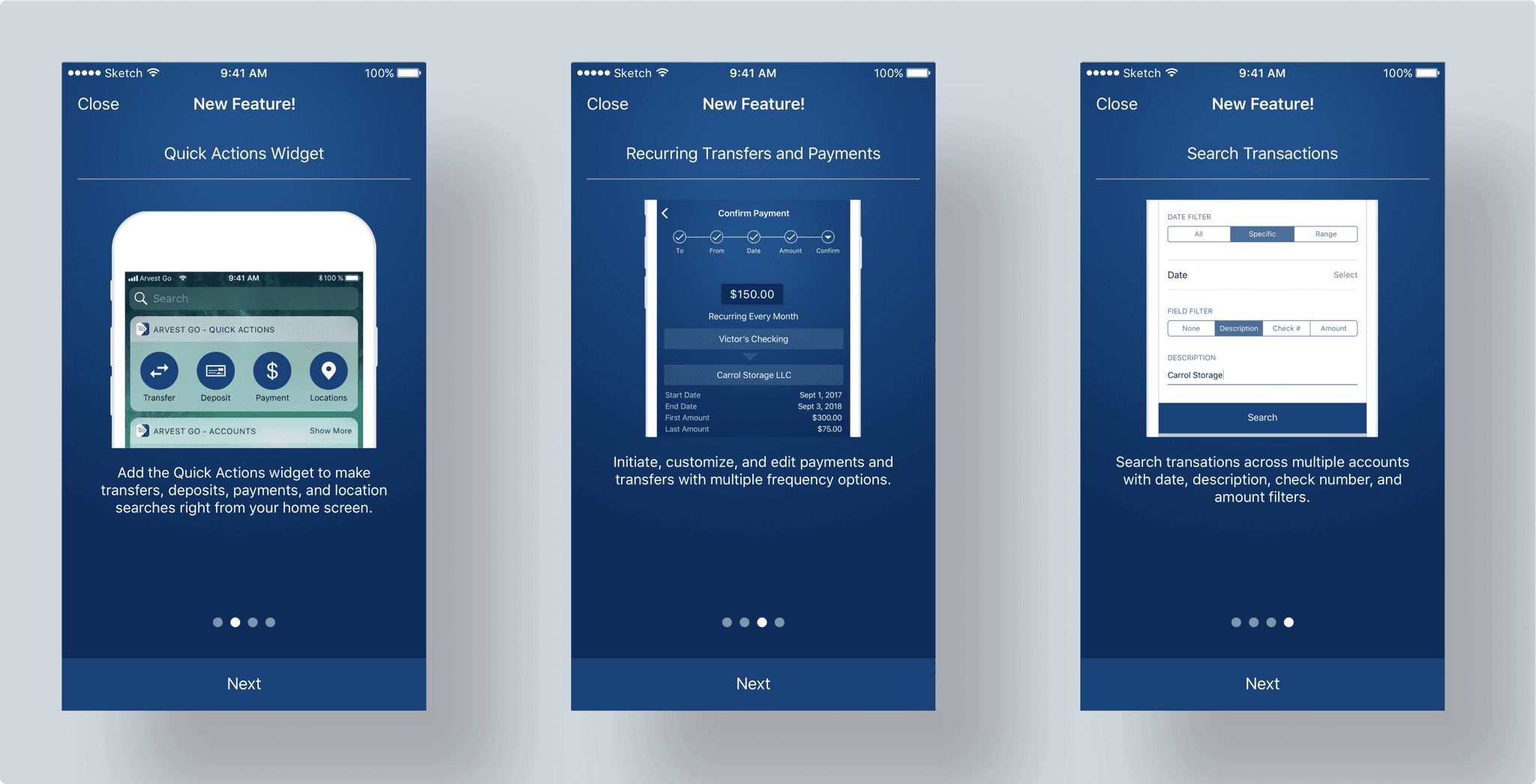
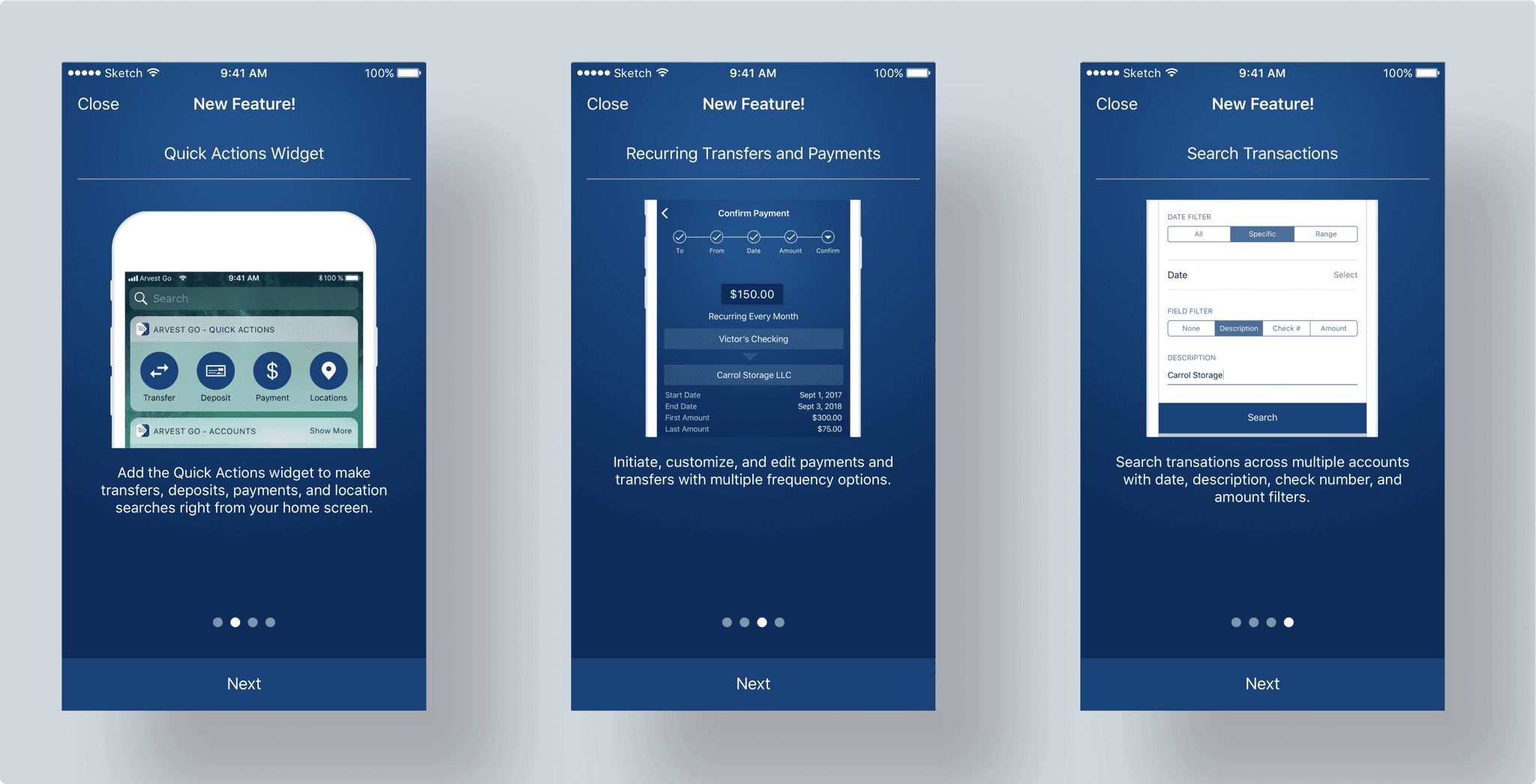
Post-MVP Enhancement
For the iOS versions of the design, our team followed human interface guidelines for all components and patterns. We also designed custom iOS widgets for quick actions and account balances quick-view.




Research
Wireframing
Brand Design
High-Fidelity
Hand-Off
Development Hand-Off & QA Testing
I worked with the development team throughout the hand-off process. I exported inspectable and standardized styles and components into Zeplin to establish an official dev repository for implementation. The design team assisted in the QA testing process on the screens and flows for both iOS and Android, logging tickets of any inconsistencies for dev refinement. This process allowed the final experience to be consistent with the approved designs before final launch.

Co-Designer
Android
Android
Android
iOS
iOS
iOS
API
QA
Project Manager
Product Manager
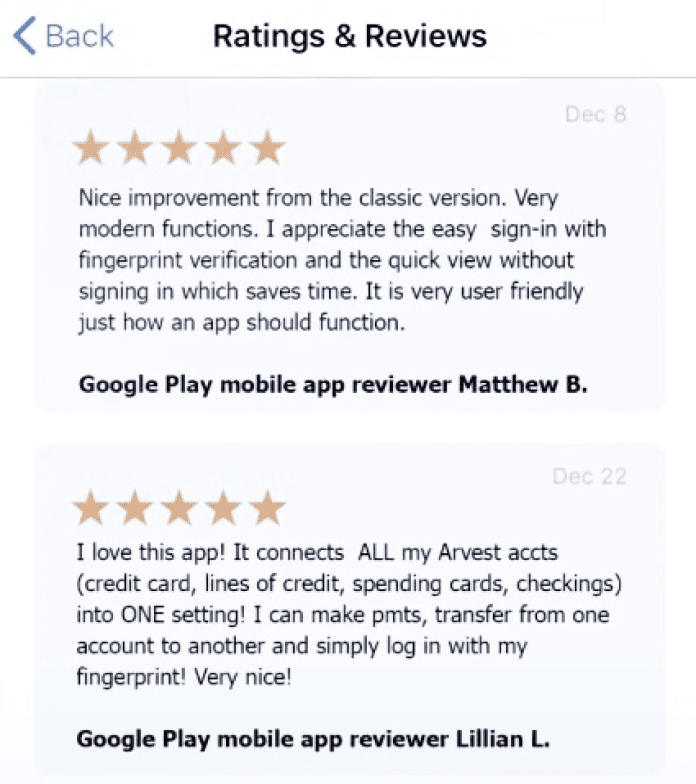
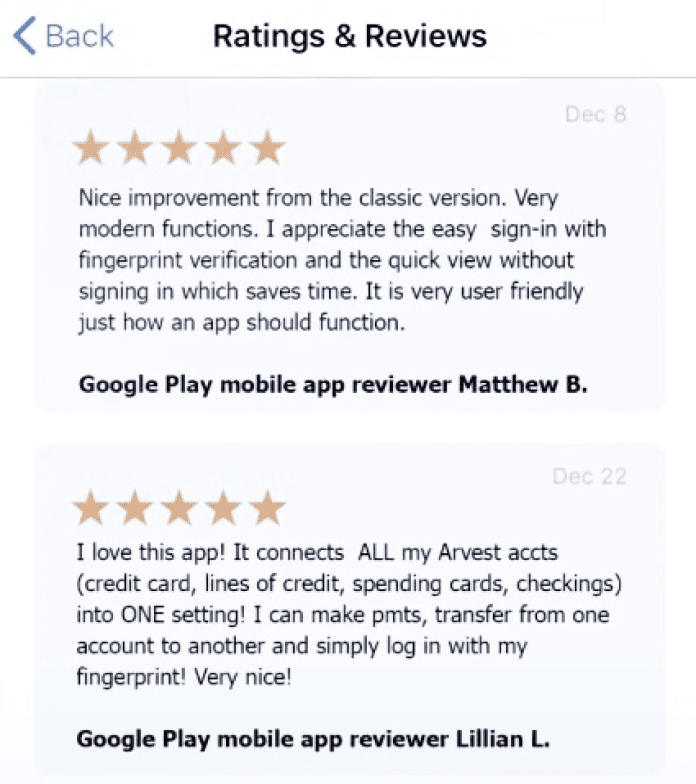
Results: 5 Stars | 227,700 Ratings | 2 JD Power Awards
The initial MVP launch of Arvest GO and subsequent fast-follow feature releases were highly successful, with the app maintaining a 5-star rating with over 225K customer ratings (avg rating of 4.9 stars for seven years since launch in 2017) on both iOS and Android. The app delighted customers who had grown frustrated with Arvest’s previous mobile experience which allowed the company to further solidify its brand loyalty while also attracting countless new customers. Arvest GO continues to be used by millions of customers and received 2 consecutive J.D. Power Awards for usability and design since its launch.






Preston Halstead 2024
View Projects
Problems
Arvest Bank’s current mobile app was publicly rated poorly by customers on both iOS and Android app stores (average rating = 2.5 stars), indicating a poor user experience
The outdated Arvest mobile app lacked the features, functionality, and top-tier user experience necessary to achieve the goal of expanding its targeted geographic footprint and attracting a younger tech-savvy customer base.
With the growing demand for an excellent mobile banking experience, competitors both regionally and nationally were updating their mobile apps and making it difficult for Arvest to compete in the marketplace.
Solutions
Conduct current and prospective customer research to determine what aspects and functionality matters most to them when it comes to their ideal mobile banking experience.
Leverage research feedback to design a new mobile app experience that delights customers and helps Arvest to stand out and attract new target customers.
Prioritize a research-backed set of core features for an MVP/Post-MVP roadmap that accomplishes the above without unnecessarily slowing down the app release schedule.
Target Customer
Arvest Bank had a key prospective customer they wanted to target with the mobile banking app experience and functionality. These target customer characteristics are summarized below and further broken into 2 sub-categories. Stakeholders expressed that the overall design must also meet a high degree of usability and accessibility to ensure inclusivity across their full spectrum of customer personas.


Wireframing
Research
Brand Design
High-Fidelity
Hand-Off


Interviews and Surveys
I conducted in-person interviews and surveys with target customers in cities that represented 4 of Arvest Bank’s target regions in order to understand key customer expectations and insights and develop personas specific to their target prospective customer.


Kansas City - Target Customer Surveys
Springfield - Target Customer Surveys
Bentonville - Target Customer Interviews
Tulsa - Target Customer Interviews
50
50
20
20
Target Customer Personas
After synthesizing the findings of the research, I built personas to represent four primary subcategories of target customers illuminated by the customer research findings. The summary of these characteristics and needs of each persona is represented below:


Competitor Research
My team analyzed and audited the top regional and national competitor mobile banking apps. Findings were synthesized and presented to Arvest Bank stakeholders on the following:
Available features
Missing features
Customer reviews
User Experience (positive and negative aspects)
Customer ratings (from iOS App Store and Google Play Store)


Research
Wireframing
Brand Design
High-Fidelity
Hand-Off
MVP Scope & Wireframing
After synthesizing and presenting the research, my team worked with product managers and Arvest Bank stakeholders to determine MVP scope. This included prioritizing and roadmapping core and fast-follow functionality based on customer need and time necessary for implementation (using a numerical scoring of level of effort).
Once we had the product roadmap established based on research and data, I strategized and executed a rapid wireframing prototyping design process. During this initiative I executed weekly design sprints and gathered feedback from customers and stakeholders at the end of each design sprint. This low-fidelity prototyping process allowed for rapid iteration with a primary focus on the user experience rather than pixel-perfect high fidelity elements.


Brand Design


Leveraging Arvest Bank’s current brand guidelines, I worked with bank stakeholders through multiple visual concept refinement cycles to define a name and visual branding concept for the app. After gathering feedback from customers and internal marketing team, the company chose their preferred direction. I worked with my team to define areas where the visual design concept could be leveraged within the app. The polygon deltas (representing movement and freedom) are shown on the login screen, headers, quick actions menu, and app icon.
Transition to High Fidelity Design


Once the wireframe flows were tested and validated I presented them to stakeholders for final feedback and approval before transitioning to high fidelity design. This high fidelity design also involved a weekly sprint process and directly leveraged Arvest Bank’s brand guidelines and incorporated the brand design work described above.
Research
Brand Design
Wireframing
High-Fidelity
Hand-Off
Research
High-Fidelity
Wireframing
Brand Design
Hand-Off
iOS Design


For the iOS versions of the design, my team incorporated the new Arvest GO Brand Styles. For component and pattern design we leveraged Human Interface Guidelines where appropriate to create a sense of familiarity for iPhone users. We included custom iOS widgets for quick actions and account balances as these were included in the MVP priority scope.
Android Design




For the Android versions of the design, my team incorporated the new Arvest GO Brand Styles. For component and patterns we leveraged Material Guidelines to create familiarity for Android users. We included custom Android widgets for quick actions and account balances.
Floating Action Button


During the prototyping testing process, customers expressed positive feedback about a design option that included a floating action button. The button opens to display contextual quick actions that related to the available account functions associated with specific screens. This was a differentiating feature of the app that reduced “button clutter” and proved to be enjoyed by customers.
Login, Accounts, & Transactions
Once multiple low-fidelity design iterations were completed to solidify layout, interaction, and information architecture, our team designed high fidelity prototypes to finalize design flows for the following experiences represented in the video below:
Login Experience
Account List
Transaction History
Transaction Detail (check deposit example shown in video)
In-App Customer Feedback


This feature was designed as a win-win to provide Arvest Bank customers the opportunity to call out issues regarding their mobile banking experience directly to Arvest, allowing customer support agents to more effectively and quickly track negative feedback and issues based on topic categories. This feature also avoided negative ratings going immediately to the store, and direct message replies from the bank provided the assurance to customers that their issues and feedback are being heard and addressed (iOS design examples below).
Secure Messaging


To avoid the need of physically travel to a branch location or place a phone call to the bank, customers desired the ability to ask questions, report potential account or transactional issues, and request information related to their personal finances directly in the app. The final approach focused on clear visual design and functional simplicity to maximize readability and provide an intuitive message creation process and message inbox experience.
Branch Locator
For the Branch Locator, our team emulated the design of Google Maps in order to make the experience familiar and intuitive. This approach allowed us to move quickly rather than “redesigning the wheel” on a feature that was common to customers for other use-cases. This approach was validated based on user feedback.
Bill Payments
Interview and survey responses indicated that customers considered the ability to schedule and pay bills via their mobile banking app as a highly desired convenience feature, including the ability to schedule and manage recurring payments like utilities and rent. Our competitive analysis illuminated complexity issues around adding and editing recipients for bill play. The design goal was to make this process intuitive and simple (Android designs shown below).


Post-MVP Enhancement


For the iOS versions of the design, our team followed human interface guidelines for all components and patterns. We also designed custom iOS widgets for quick actions and account balances quick-view.
Development Hand-Off & QA Testing


Co-Designer
Android
Android
Android
iOS
iOS
iOS
API
QA
Project Manager
Product Manager
I worked with the development team throughout the hand-off process. I exported inspectable and standardized styles and components into Zeplin to establish an official dev repository for implementation. The design team assisted in the QA testing process on the screens and flows for both iOS and Android, logging tickets of any inconsistencies for dev refinement. This process allowed the production experience to be consistent with the approved designs.
Results: 5 Stars | 227,700 Ratings | 2 JD Power Awards












The initial MVP launch of Arvest GO and subsequent fast-follow feature releases were highly successful, with the app maintaining a 5-star rating with over 225K customer ratings (avg rating of 4.9 stars for seven years since launch in 2017) on both iOS and Android. The app delighted customers who had grown frustrated with Arvest’s previous mobile experience which allowed the company to further solidify its brand loyalty while also attracting countless new customers. Arvest GO continues to be used by millions of customers and has received 2 consecutive J.D. Power Awards for usability and design since its launch.
Research
Hand-Off
Wireframing
Brand Design
High-Fidelity
Preston Halstead 2024
View Projects